- · Niveau : DÉBUTANT
- · Compatibilité : Javascript 1.0
Ce script permet d’ouvrir une fenêtre de type PopUp automatiquement après le chargement d’une page HTML. Idéale pour afficher une bannière publicitaire comme chez Multimania par exemple…
Le principe consiste à utiliser l’événement onLoad qui indique quand la page a été chargée. Une fois l’événement détecté, nous exécutons la fonction PopUp qui affiche le PopUp.
Vous pouvez déterminer la grandeur et la page affichée dans le PopUp ainsi quelques propriétés du PopUp en modifiant le code en rouge.
<html>
<head>
<script language="javascript">
<!-- Début
function popup() {
Pub=window.open("page.htm","pub","toolbar=no,location=yes,directories=no,menubar=no,scrollbars=yes,status=yes,resizable=1,width=450, height=100");
}
// Fin -->
</script>
<body onload="popup()">
page html courante...
</body>
</html>
Mise à jour
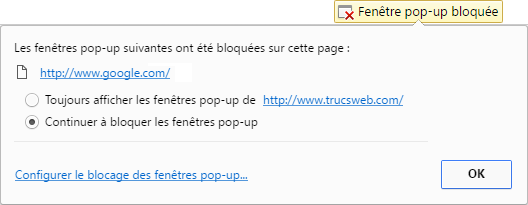
Ce script fonctionne toujours en 2016, mais vérifier que votre navigateur autorise les PopUps. Pour une solution qui n’a pas 20 ans, voir la Fenêtre « modal responsive » en pure CSS3.






![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web! AbuseIPDB
AbuseIPDB