
Le CSS ou « Cascading Style Sheets » en français les feuilles de style en cascade est devenu un véritable langage de programmation qui décrit la présentation et le style des documents et des éléments HTML. Couleurs, espacement, marge, bordure, position, éléments graphiques, etc. Mais aussi, animation, effet et transparence avec le nouveau CSS3. Il y a aussi le « medias query » qui définit un style selon la grandeur de l’écran. Lire sur le sujet « Structure CSS adaptative et media Queries ».
C’est de loin ce que je préfère dans mon métier, on peut dire que le CSS frôle la perfection. L’idée de séparer le style de la structure HTML permet non seulement un code clair et facile à lire, mais en plus une capacité de mise à jour de globalisation et surtout une portabilité des plus pratique. Pensez seulement au cadriciel comme Bootstrap que l’on retrouve aujourd’hui dans la majorité des pages Web. C’est en fait une seule et même feuille de styles clonée à des millions d’exemplaires.
Styles par défaut
Il faut savoir que les balises ont déjà un style par défaut, les professionnels parlent d’ailleurs souvent de Remise à zéro CSS pour simplifier leur travail parce que ce « style de base » n’est pas toujours le même d’un navigateur à l’autre. Ainsi, un paragraphe a déjà une marge et un espacement prédéfini. Une liste à puce, ses retraits, ses éléments graphiques. Les éléments d’un formulaire, etc. On peut changer ces styles, en inventer de nouveau avec les classes et même les programmer et les manipuler dynamiquement.
Exemple de style de base du paragraphe défini par le navigateur, balise <p> :
p {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
}
Styles par défaut par navigateurs :
- Styles par défaut pour Firefox
- Styles par défaut pour Internet Explorer
- Styles par défaut pour Chrome / Webkit
- Styles par défaut pour Opera
- Styles par défaut pour le HTML4 (spécifications de la W3C)
- Styles par défaut pour le HTML5 (spécifications de la W3C)
Un aspect important du CSS est son caractère en « cascade ». L’héritage, les parents et les enfants. Définir la grandeur du texte du document (HTML) sera automatiquement appliqué à l’ensemble des éléments du document. Enfin presque, tout dépend des éléments en question. Certains éléments héritent du caractère de son parent alors que d’autres non! Il y a aussi les unités de mesures qui peuvent grandement affecter les influences en cascade du CSS.
Outre la programmation JavaScript, qui permet de manipuler tant le HTML que le CSS, il existe deux manières de spécifier les styles CSS.
Le style « en ligne » à l’aide de l’attribut « style »
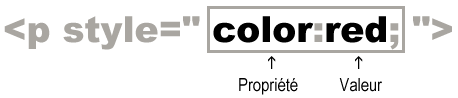
Le style « en ligne » existe pratiquement depuis le début, même si le CSS à été créé le 17 décembre 1996. Il y avait par exemple la balise <FONT> avec ses attributs (ex : COLOR="yellow", SIZE="+1", BGCOLOR="red", FACE="Arial,Helvetica,Geneva"...). Même si les monstres de navigateur le supportent toujours, et que Word de Microsoft les génère encore, ça n’existe plus au profit de l’unique attribut « style ». Ainsi peut-on manipuler le style d’un élément en utilisant à peu près tout le langage CSS de cette façon :

<p style="color:red">
Mon texte dans un paragraphe affiché en rouge.
</p>
Mon texte dans un paragraphe affiché en rouge.
À peu près tout le langage CSS, parce que certaines fonctionnalités du CSS ne s’appliquent pas, il faut absolument passé par une feuille de style. Et même si c’est techniquement plus efficace, en effet le style en ligne est plus rapide, plus compatible, cela va à l’encontre de la philosophie du HTML qui veut séparer le contenu du style. C’est pourquoi on privilégiera la deuxième manière, la feuille de styles.
La feuille de styles interne et externe
La feuille de styles interne se déclare dans l’entête du document, le <head>. Encore une fois en principe, car on peut le déclarer n’importe où. La seule différence est le temps de chargement. La structure peut s’afficher avant son style. C’est même un conflit philosophique. En effet, dans l’entête, le chargement bloque l’affichage de la page. En fait la page s’affichera uniquement une fois le contenu de l’entête chargé. Google parle de la ligne de flottaison! C’est pourquoi le test d’optimisation de Google suggère de le placer tout en bas du document! Personnellement, c’est une règle que je ne respecte pas. La rapidité d’affichage est davantage liée aux performances du serveur et de la connexion Internet. Par contre, voir une structure s’afficher et attendre quelques secondes pour voir le site prendre forme est très désagréable tout en laissant voir parfois ce qu’on désire caché à l’aide du CSS!
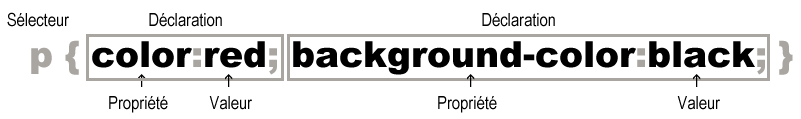
Pour ce faire, il faut toujours placer le CSS entre le balise <style>...</style>. Ensuite de déclarer la balise dite le sélecteur suivit, entre accolades, de la propriété et de sa valeur séparée par le deux-points.

<style> p {color:red; background-color:black;} </style>
Mon texte dans un paragraphe affiché en rouge.
La différence avec le style en ligne est que tout le texte de tous les paragraphes de la page sera en rouge. Nous verrons dans la formation suivante, les classes CSS, comment limiter un style qu’à un ensemble d’éléments.
Il est possible de spécifier plusieurs propriétés à un même élément en les séparant par le point-virgule. Comme on peut voir dans l’exemple suivant qui définit plusieurs propriétés de deux sélecteurs.
<style>
p {
color: #ffffff; /* #ffffff = blanc */
background-color: #000000; /* #000000 = noir */
text-align: center; /* Texte centré */
}
a {
color: red;
text-decoration : none; /* Hyperlien sans souligné */
}
</style>
Notez l’utilisation du commentaire CSS /* ...commentaires... */ qui permet de commenter le code.
La feuille de style externe est exactement pareille, sauf qu’elle se déclare dans un fichier externe. C’est très pratique quand vient le temps de mettre à jour ou modifier le CSS pour l’ensemble d’un site Web puisque le fichier peut être déclaré dans chacune des pages du site. Voyez l’exemple de la feuille de styles des Trucsweb.com : tw2014.css
On déclare les styles sans aucune balise <style> et on sauvegarde le tout dans un fichier avec l’extension .css.
@charset "UTF-8";
/* Fichier mesStyles.css */
p {
color: #ffffff; /* #ffffff = blanc */
background-color: #000000; /* #000000 = noir */
text-align: center; /* Texte centré */
}
a {
color: red;
text-decoration : none; /* Hyperlien sans souligné */
}
Puis il suffit de déclarer de cette façon notre fichier CSS dans l’entête du document :
<!doctype html>
<html lang="fr-FR">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="mesStyles.css">
</head>
<body>
...
</body>
</html>
Grouper les sélecteurs
Si vous avez plusieurs éléments avec la même définition, vous pouvez minimiser la quantité de votre code CSS en les groupant. Chaque sélecteur doit être séparé par une virgule :
/* Ainsi, ce code : */ h1 { font-size:1.5em; } h2 { font-size:1.5em; } p { font-size:1.5em; } div { font-size:1.5em; } /* Peut se définit simplifié comme ceci : */ h1, h2, p, div { font-size:1.5em; }
Le commentaire CSS
Les commentaires sont pratiques pour commenter votre code CSS afin de vous aider à le modifier ultérieurement. Les commentaires seront tout simplement ignorés par le navigateur. Un commentaire commence par le /* et se termine par le */ et peut être écrit sur plusieurs lignes :
/* Mon commentaire sur plusieurs lignes. */
Attention, l’ordre est très important en CSS (n’oubliez pas le mot cascade)! En effet, le CSS est interprété du haut vers le bas dans une page HTML ou dans une feuille de style. Ainsi, si vous définissez plusieurs itérations de la même propriété X du même élément Y, c’est la dernière (la plus base) qui sera valide et appliqué. Peut importe si la définition a été déclarée dans une feuille externe ou directement dans le document. Dans l’exemple suivant, le texte des paragraphes sera toujours aligné à gauche et ne sera jamais centré :
p {text-align: center;}
...
p {text-align: left;}
Cette règle ne s’applique pas si vous déclarer un styler « en ligne », dans l’exemple suivant, le style en ligne sera appliqué malgré la définition plus basse :
<style>
/* Style JAMAIS appliqué */
p {text-align: center;}
</style>
<p>Texte à gauche</p>
<p style="text-align:right;">Texte à droite</p>
<style>
/* Style appliqué partout sauf pour le style « en ligne » */
p {text-align: left;}
</style>
<p>Texte à gauche</p>
Il y a toute fois une exception, une mnémonique qui permet de donner la priorité à une style sur tous les autres malgré la position. Ce n’est pas recommencé mais ça permet de se sortir de trouble ou encore de déboguer des situations complexes dans de volumineux documents CSS. C’est l’instruction !important :
<style>
p {text-align: center!important;}
p {text-align: left;}
</style>
<p>Texte toujours centré</p>
<p style="text-align:right;">Texte encore centré</p>
Conclusion de la formation
- Langage de programmation en cascade;
- Styles en ligne;
- Feuille de styles interne et externe;
- Grouper les sélecteurs;
- Le commentaire CSS;
- Importance de haut en bas.
Références
- Structure CSS adaptative et media Queries
- Remise à zéro CSS
- Styles par défaut pour Firefox
- Styles par défaut pour Internet Explorer
- Styles par défaut pour Chrome / Webkit
- Styles par défaut pour Opera
- Styles par défaut pour le HTML4 (spécifications de la W3C)
- Styles par défaut pour le HTML5 (spécifications de la W3C)
- les classes CSS
- Web Education Community Group Wiki de la W3C (anglais)




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_serveur_web_ftp.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_classe.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_balise.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_structure.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_fichiers.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_outils.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_ma_premiere_page_web.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_introduction.png)
 AbuseIPDB
AbuseIPDB