
La structure du document HTML5 ne diffère en rien de la structure d’origine du HTML, comme on peut lire dans ce vieux tutoriel de 2000 sur le HTML4 « Structure HTML - Votre premier document HTML ». Moins strict que le XHTML, le HTML5 est beaucoup plus sémantique (enfin pour l’anglais). Aux éléments ou balises conventionnelles <head> et <body>, s'ajoute les <nav> <main> <section> <header> <article> <aside> et <footer>. ajouter <menu> et <menuitem>, ce dernier supporté seulement par Firefox. Pourquoi sémantique? Parce qu’au lien d’avoir la balise conventionnel <div> on a maintenant des noms humainement lisibles! Comme <footer> ou <aside> pour ceux qui ont la chance de comprendre le langage humain ; -) Dans mon jeune temps, on disait « Speak white »! Cesse de plaisanterie, pour en savoir davantage, lire sur le sujet « HTML5 - Liste des balises ».
La première ligne et la plus importante en HTML5, c’est le « doctype » qui définit la version de HTML. Dans ce cas-ci, le HTML5. Pour plus de détail, lire « Il est temps de passer au XHTML 1.0 ». Ensuite, tout document HTML est divisé en deux parties. L’entête (head) et le corp (body) :
<!doctype html> <html lang="fr-FR"> <head> <meta charset="utf-8" /> </head> <body> ... </body> </html>
Notez en passant l’attribut « lang » qui définie la langue par défaut du document, obligatoire en HTML5. Enfin, en principe. En réalité, vous n’aurez qu’une erreur dans le valideur de la W3C. Et le « charset UTF-8 » alors là, absolument obligatoire pour un francophone!
Dans sa plus simple expression, une structure avec une section <header>, à ne pas confondre avec l’entête du document <head>. Et la balise <main> qui définit le contenu unique du document. Unique par rapport au contenu générique qui se répète dans chaque page, comme le menu, le pied de page, etc.
<!doctype html>
<html lang="fr-FR">
<head>
<meta charset="utf-8" />
<title>Trucsweb - Structure HTML5</title>
</head>
<body>
<header>
<h1>Titre de la page</h1>
</header>
<main>
<article>
<header>
<h2>Titre du texte</h2>
</header>
<p>Paragraphe du texte.</p>
</article>
</main>
</body>
</html>
Comme on peut voir, il y a deux entête <header>. L’entête de la page, et un autre pour l’article. Il peut y en avoir plusieurs, mais il faut absolument un titre (h1 à h6) par entête.
Exemple de structure sémantique HTML5 complet :
Notez l’usage du commentaire HTML <!-- votre commentaire... --> qui ne sera pas affiché par le navigateur.
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>Trucsweb - Structure du document HTML5</title> <!-- Balises métas ou métadonnées --> </head> <body> <header> <!-- Entête, titre du document --> <nav> <!-- Votre menu principal --> </nav> </header> <main> <section> <nav> <!-- Menu hiérarchique ou fil d'ariane --> </nav> <article> <header> <!-- Titre de l'article --> </header> <!-- Texte de l'article --> </article> <article> <header> <!-- Titre d'un deuxième article --> </header> <!-- Texte de l'article --> </article> </section> <aside> <!-- Bande à droite --> <nav> <!-- Sous-menu --> </nav> </aside> <footer> <!-- Pied de page --> <nav> <!-- Menu rapide, liens annexes --> </nav> </footer> </body> </html>
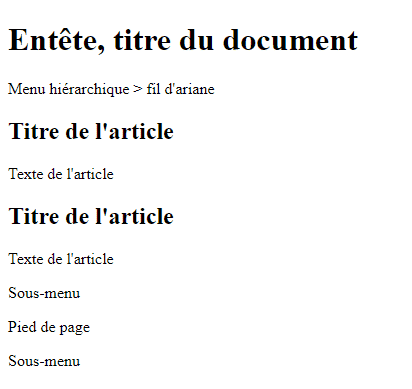
La plupart de ces balises sont significatives que pour le webmestre alors que le navigateur ne fait aucune différence entre <aside> et le vieux <div>. Les seules balises obligatoires sont en rouge. Obligatoire est un bien grand mot, rien n’est obligatoire pour un navigateur Web. Par contre, un problème de structure est si vite arrivé qu’il vaille mieux en faire bon usage! Particulièrement le <!DOCTYPE HTML> qui indique au navigateur que le document est en HTML5. Certain aspect du HTML5 ne fonctionne carrément pas sans le <!DOCTYPE HTML>. Par ailleurs, le résultat est aussi décevant que si vous utilisiez la balise <div> sans styles CSS. Comme on peut le voir ici, en ajoutant un peu de contenu :

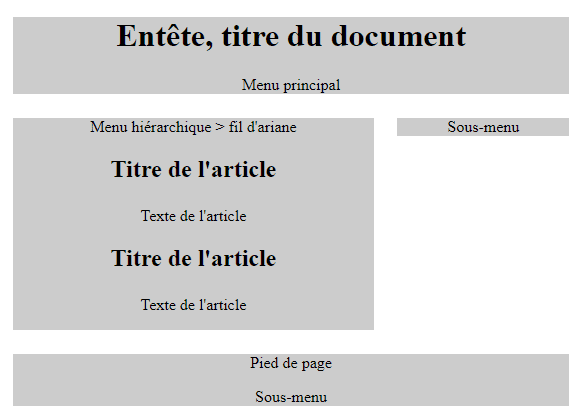
Pourquoi? Parce que c’est là tout l’art du HTML5, qui sépare le style (CSS) du code (HTML). Ainsi, pour avoir une bande à droite de la page avec la balise <aside>, il faut au préalable le définir à l’aide de la feuille de style (CSS) que nous verrons plus tard. D’un tout autre ordre d’idée, la technique consiste aussi à obtenir une structure la plus simple possible par ailleurs dite « Mobile first ». C’est à dire pour le mobile en premier. C’est le style CSS qui permet de définir la présentation et les positions selon le support. Voilà le même exemple stylisé avec du CSS :

Normes et recommandations
Il faut savoir que la W3C n’est même pas à l’origine du HTML5, qui laisse d’ailleurs de côté un tas de normes logiques pour aider le navigateur et le commun des mortels. La W3C ne fait que des recommandations, que je respecte personnellement. Même si vous ne respectez pas ces recommandations, la page s’affichera correctement par le navigateur pourvu que le DOCTYPE soit bien déclaré en haut du document. C’est surtout au niveau des moteurs de recherche et autres moteurs d’extraction de données que ça peut causer un problème. Par contre, il suffit de faire un petit tour sur le Web que la plupart des sites n’utilisent que très peu cette nouvelle « sémantique ». À peine <nav> et <section>, la plupart ne sont pas utilisés. les balises <header>, <footer>, même <aside> et <article> le sont que très rarement encore aujourd’hui. Quant à <main> bonne chance!
Sans une étude trop exhaustive inutile dans le cadre de cette formation pour débutant, voyons quelques-unes de ses normes et règles de base. Rien de dramatique, la plupart de ses erreurs fonctionnent quand même dans un navigateur. D’autres peuvent étendre un style à l’ensemble ou une partie du document. Un simple caractère oublié entre deux blocs peut changer la position d’un objet. Mais certaines erreurs peuvent briser la structure de votre document, voir complètement désorganiser l’affichage de la page, avec un <div> non fermé par exemple.
Il ne peut y avoir qu’une seule balise <html> <head>, <body> et <main> par document. Mais vous pouvez utiliser plusieurs <nav>, <section>, <header>, <article>, <aside> et <footer>;
La balise <article> peut contenir des balises <section>, et une balise section peut contenir une balise <article>!;
La balise <header> ne peut être placé à l’intérieur d’une balise <footer>, <address> ou une autre balise <header>. La balise <header> dois en outre contenir au moins une balise d’entête (<h1> - <h6>);
Comme nous le verrons plus tard, les balises d’entête (<h1> - <h6>) doivent être dans le bon ordre. h1, h2, h5, h6. Mais pas h5, h2, h6. Si on peut utiliser plusieurs balises h2 à h6, il ne peut qu’y avoir une seule balise h1 dans un document. Généralement le titre de la page;
Et cetera.
Conclusion de la formation
- Toujours commencer le document HTML5 par le DOCTYPE;
- Structure sémantique du HTML5;
- Respecter si possible les normes et recommandations;




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_serveur_web_ftp.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_classe.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_style.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_balise.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_fichiers.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_outils.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_ma_premiere_page_web.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_introduction.png)
 AbuseIPDB
AbuseIPDB