Fichier texte et rien d’autre

Tout fichier ouvert par un navigateur est un fichier texte. Peu importe le format, la feuille de style CSS, le document HTML, XHTML ou XML, le ICalendar, les contacts vCard et Foaf, les flux RSS, RDF, Atom, etc. Si le navigateur peut lire un fichier PDF ou Excel, c’est qu’un plugiciel est au préalable installé par le navigateur. Par exemple un Flash, qui demande une mise à jour par heure!! Même les langages serveur comme l’ASP ou le PHP sont écrits dans un fichier texte. Code qui sera intercepté par le serveur qui retournera, une fois interprété, une chaine de caractère HTML au navigateur.
Il y a bien sûr d’autres formats, pour les images, pour le SVG, la vidéo, le MP3, etc. Mais le code et la programmation seront toujours et exclusivement en format texte. C’est pourquoi il suffit d’un Bloc-Notes pour programmer une page Web.
UTF-8 versus l’entité HTML
Le fichier HTML est un détail important le plus ignoré. Il n’était pas rare, avant les CMS, de voir des sites Web avec des caractères bizarres. Il faut savoir que dès ses balbutiements, et même si l’encodage UTF-8 existait déjà, le Web a été construit par le monde anglophone qui ignorait ce type d’encodage au profit des vieux jeu de caractères Windows. Encore aujourd’hui, on retrouve une mauvaise compréhension de l’encodage même par les spécialistes. UltraEdit, mon éditeur préféré, vient tout juste de passer au vrai Unicode, en 2016!!
Pourquoi? D’une part parce que l’encodage UTF-8 double l’espace de stockage nécessaire! Et ensuite parce que le web a utilisé dès le début une patch! Les entités HTML (exemple le « é = &ecute; ») véritable panacée pour l’encodage. Je constatais, pas plus tard qu’hier, qu’un générateur de favicon populaire (Realfavicongenerator.net) utilisait encore les entités HTML dans son code généré pour les accents francophones. Lire « Encodage Unicode versus UTF-8 dans un monde ASCII » pour plus de détail.
Même s’il est vrai que ça fonctionne toujours et que c’est plus simple à première vue d’utiliser les entités HTML, il faut savoir qu’une fois que l’on comprend le fichier UTF-8, c’est absolument inutile. En effet, il suffit de sauver le texte en UTF-8 pour utiliser tout caractère sans aucun problème, 100% des navigateurs sont en mesure de bien interpréter l’UTF-8.
Encodage UTF-8
Et pourtant c’est si simple. Il y a deux étapes importantes :
Ajouter dans le code HTML, le plus haut possible dans l’entête (<head>), la balise méta « charset » avec la valeur « UTF-8 ».
<!doctype html> <html> <head> <title>Trucsweb.com - Allo le monde!</title> <meta charset="utf-8" /> </head> <body> <h1>Allo le monde!</h1> </body> </html>
-
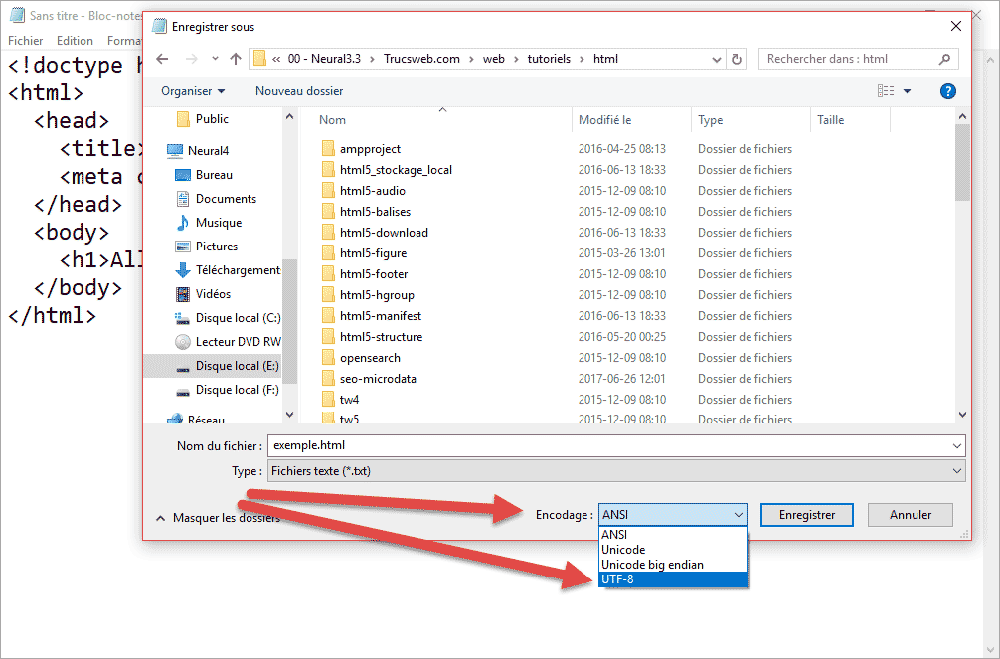
Sauvegarder ensuite le fichier texte avec l’encodage UTF-8.
 N’utilisez jamais UTF-16 (Unicode), encore moins UTF-32. Et si vous êtes contraint d’utiliser ANSI, vous devrez spécifier avec la balise méta « charset » le jeu de caractères Latin-1 (charset="ISO-8859-1"). Mais ce jeu de caractères doit au préalable être installé par le navigateur. Chose improbable dans le cas d’un navigateur à l’étranger qui remplacera inévitablement les accents par des caractères bizarres...
N’utilisez jamais UTF-16 (Unicode), encore moins UTF-32. Et si vous êtes contraint d’utiliser ANSI, vous devrez spécifier avec la balise méta « charset » le jeu de caractères Latin-1 (charset="ISO-8859-1"). Mais ce jeu de caractères doit au préalable être installé par le navigateur. Chose improbable dans le cas d’un navigateur à l’étranger qui remplacera inévitablement les accents par des caractères bizarres...
encodage des fichiers JavaScript et feuilles de styles CSS
Il existe aussi une manière d’indiquer au navigateur que le fichier JavaScript ou CSS utilise l’encodage UTF-8. Beaucoup plus rare sinon quasiment inutilisé par 99% des sites Web, cette méthode est d’ailleurs très mal supportée encore aujourd’hui. Ajoutez sur la première ligne du document le code suivant :
@charset "UTF-8";
Type de fichier et extension
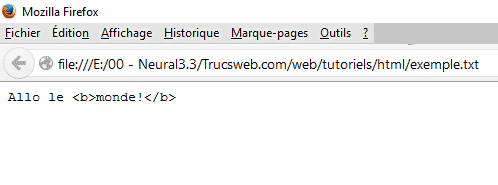
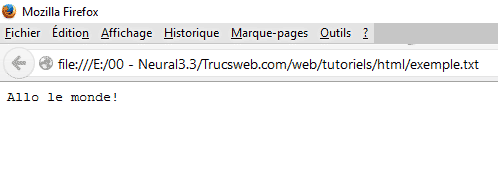
Pour un navigateur, tout fichier texte a le même type, peu importe que ce soit un fichier TXT, HTML, CSS, XML, XSL, CSV, FOAF, etc. Pour savoir comment l’interpréter, il utilise bêtement l’extension. Or donc, vous pouvez sauvegarder un texte avec l’extension « .txt » et le navigateur affichera son contenu sans aucun problème.- Tapez « Allo le monde » dans un fichier;
- Sauvez-le avec l’extension « .txt », par exemple « exemple.txt »;
- Ouvrez le fichier dans un navigateur avec le résultat suivant :
Bien entendu, le navigateur n’interpréta pas le HTML dans un fichier texte. Ici un exemple avec le mot « monde » en caractère gras avec la balise <b> :

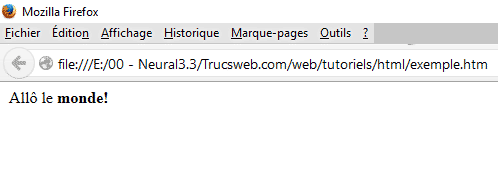
Pour que le navigateur interprète votre HTML, vous devez sauvegarder le fichier avec l’extension .html (ou .htm). Entrez ce code dans un fichier vierge et sauvegardez-le avec l’extension « .htm » :
Allô le <b>monde!</b>
Avec le résultat suivant :

Comme on peut voir, sans aucune structure HTML, ni balise « charset », le navigateur interprète le HTML en se basant sur l’extension « .html » et vous pouvez même ajouter un accent circonflexe sur l’« ô » et il sera bien reproduit par la plupart des navigateurs modernes à cause de l’encodage UTF-8 du fichier.
Conclusion de la formation
- Tout fichier ouvert par un navigateur est un fichier texte;
- Sauvegardez vos fichiers avec l’encodage UTF-8;
- Indiquez l’encodage à l’aide de la balise meta « charset »;
- En portant une attention sur l’extension selon le type de fichier, par exemple avec l’extension « .html ».






![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_serveur_web_ftp.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_classe.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_style.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_balise.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_structure.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_outils.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_ma_premiere_page_web.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_introduction.png)
 AbuseIPDB
AbuseIPDB