
On a vu dans la formation précédente que le sélecteur permettait de styliser, à l’aide des propriétés, tout élément HTML dans une feuille de style. Le problème avec cette méthode, c’est que l’ensemble des références à l’élément sera affecté par le nouveau style, d’un bout à l’autre du document. Pour n’affecter qu’une seule itération ou un groupe spécifique de référence, il existe plusieurs méthodes. Nous verrons dans ce tutoriel les différents sélecteurs :
La pseudo-classe
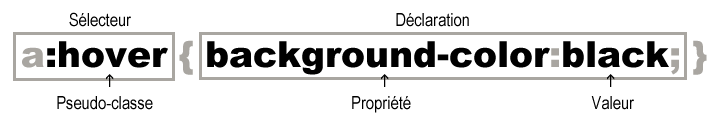
La pseudo-classe est une classe prédéfinie en CSS. Ce n’est pas réellement une classe, mais une mnémonique réservée qui peut être ajoutée à la fin du sélecteur pour indiquer l’état spécifique dans lequel l’élément doit se retrouver pour être ciblé par la déclaration. La pseudo-classe :hover, par exemple, permettra d’appliquer un style spécifique lorsque l’utilisateur survole l’élément ciblé par le sélecteur (rollover). La pseudo-classes permet d’appliquer un style à un élément non seulement en fonction de son état spécifique, mais aussi en fonction de facteurs externes, comme l’historique de navigation. Par exemple :visited si un hyperlien a déjà été visité par l’usager.
Pour définir une pseudo-classe, il faut ajouter le deux-points : au bout du sélecteur suivi de la pseudo-classe. :

Noter qu’on peut ajouter plusieurs pseudo-classes une à la suite des autres en ajoutant à chaque fois le deux-points :
Si la pseudo-classe n’est pas très importante pour le débutant, qui ne les utilisera pas vraiment, il en existe toutefois 4 indispensables pour styliser l’hyperlien :
a { color: blue; }
a:link {color: blue;} /* lien non visité */
a:visited {color: purple;} /* lien visité */
a:focus {color: green;} /* lien visé */
a:hover {color: green;} /* lien survolé */
a:active {color: red;} /* lien activé */
Liste des pseudo-classes standards
:any
:checked
:default
:dir()
:disabled
:empty
:enabled
:first
:first-child
:first-of-type
:fullscreen
:focus
:hover
:indeterminate
:in-range
:invalid
:lang()
:last-child
:last-of-type
:left
:link
:not()
:nth-child()
:nth-last-child()
:nth-last-of-type()
:nth-of-type()
:only-child
:only-of-type
:optional
:out-of-range
:read-only
:read-write
:required
:right
:root
:scope
:target
:valid
:visited
Le pseudo-élément
De la même manière que la pseudo-classes, le pseudo-élément, plus rare, est une mnémonique ajoutée à un sélecteur pour styliser certaines parties de l’élément ciblé par la déclaration. Ainsi, le pseudo-élément ::first-line permettra de ne cibler que la première ligne d’un élément visé par le sélecteur. Fait à noter, on ne peut utiliser qu’un seul pseudo-élément dans un sélecteur contrairement à la pseudo-classe. Le pseudo-élément doit apparaître après les sélecteurs. Et depuis le CSS3, on utilise deux fois le caractère deux-points : pour préfixer les pseudo-éléments (afin de pouvoir les différencier des pseudo-classes). Toutefois, la plupart des navigateurs autorise toujours un seul deux-points!
Exemple :
<style>
p::first-line {
color: blue;
}
</style>
<p>
Mon texte dans le premier paragraphe affiché en bleu.<br />
Ma deuxième ligne du paragraphe affiché normalement.
</p>
Mon texte dans le premier paragraphe affiché en bleu.
Ma deuxième ligne du paragraphe affiché normalement.
Liste des pseudo-éléments
::before
::cue
::first-letter
::first-line
::selection
::backdrop
::placeholder
::marker
::spelling-error
::grammar-error
Le sélecteur ID
Le sélecteur d’identification utilise l’attribut ID d’un élément HTML pour sélectionner un élément spécifique. L’identification d’un élément doit être absolument unique dans une page, donc le sélecteur d’identification est utilisé pour sélectionner un élément unique! Même si le navigateur autorise plusieurs ID dans une même page (bien entendu), cette pratique doit être évitée à tout prix, car l’attribue ID d’un élément est aussi utilisé par la programmation JavaScript.
Pour sélectionner un élément avec un identifiant spécifique, il faut ajouter le croisillon (en anglais le caractère « hash ») #, suivi de l’id de l’élément déclaré dans l’attribut ID cette fois sans croisillon #.
Le style ci-dessous sera appliqué à l’élément HTML avec l’attribut id="monObjet" :
<style> #monObjet { text-align: center; color: red; } </style> <p id="monObjet"> Mon paragraphe identifié par un identifiant unique... </p>
Attention : L’id ne doit jamais commencer par un nombre.
La classe CSS
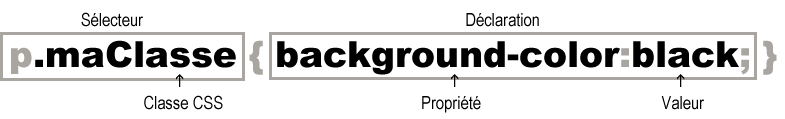
La classe CSS est un sélecteur personnalisé spécifié à l’aide de l’attribut class. Pour sélectionner un élément avec une classe spécifique, il faut ajouter un point devant la classe . suivit de la classe :

<style> .maClasse {color: blue;} </style> <p>Mon texte normal sans classe.</p> <p class="maClasse">Mon texte en bleu.</p>
Mon texte normal sans classe.
Mon texte en bleu.
Vous pouvez également préciser l’élément HTML qui sera affecté par la classe. Pour ce faire, commencez par le nom de l’élément suivit du . et du nom de la classe :
<style> p.maClasse {color: blue;} </style> <p class="maClasse">Mon texte en bleu.</p>
Les éléments HTML peuvent également se référer à plus d’une classe. Dans l’exemple suivant, le paragraphe fait référence à deux classes, la couleur bleu (avec la classe .bleu) et l’alignement centré (avec la classe .centre) :
<style> .bleu {color: blue;} .centre {text-align: center;} </style> <p class="bleu centre">Mon texte bleu (avec la classe .bleu) et aligné au centre (avec la classe .centre).</p>
Mon texte en bleu et centré.
Cette technique de séparer le style du contenu offre une liberté et une flexibilité sans pareil en programmation. Vous pouvez créer le nombre de classes que vous voulez. Construire de véritable librairie de style. Une bonne pratique consiste à se faire une feuille de styles de base, les grandes lignes pour la base d’un site Web. Ensuite, peaufiner une foule de feuilles de styles pour différent thème que vous pourrez appliquer en une seule ligne de code pour l’ensemble d’un site Web. Par exemple une version bleue, une autre verte et ainsi de suite. Un autre avantage est de concentrer vos feuilles de styles globales sur un domaine et partager les adresses uniques pour l’ensemble de vos sites Web.
D’ailleurs la mode est d’utiliser des cadriciels comme Bootstrap ou fundation. C’est à dire des feuilles de styles développés par des spécialistes avec tout ce dont vous aurez besoin (souvent beaucoup trop!) pour construire un site Web professionnel.
Conclusion de la formation
- La pseudo-classe
- Le pseudo-élément
- Le sélecteur id
- La classe CSS




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_serveur_web_ftp.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_style.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_balise.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_structure.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_fichiers.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_outils.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_ma_premiere_page_web.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/formation_introduction.png)
 AbuseIPDB
AbuseIPDB