
Règle CSS @font-face
La police « Roboto » développée par Google Font était à ce jour la plus populaire. C’est d’ailleurs la police par défaut de son cadriciel (framework) Materialize. Cette technique toujours utile a le désavantage de forcer le téléchargement des fichiers de polices en des formats « TrueType-OpenType (TTF) », « CFF-OpenType (OTF) » et surtout leur version compressée « Web Open Font Format (WOFF) ».
Ce n’est pas la meilleure police de caractères bien entendu, c’est la meilleure méthode, celle officiellement proposée de facto par les UI de chaque système d’exploitation. C’est quand même eux qui concoctent ces polices. On ne peut pas juger avec toute objectivité laquelle est la meilleure, mais celle de Apple est certainement la meilleure pour un Macintosh alors que le « Metro » n’a pas son pareil sous Windows ! Ça va de soi. Et le défi est d’autant plus important à l’ère du mobile et des minuscules écrans.
« Ne voudrait-on pas que notre page Web ressemble le plus possible à une application, avec des polices de caractères parfaitement adapté, lisible et sans bavure ?
Je ne suis pas un spécialiste de la typographie comme Mark Simonson, j’ai une bonne idée certes, je sais reconnaitre une bonne police pour le Web, par exemple Proxima Nova. Mais au-delà se son apparent quelle est la meilleure qu’on en finisse, qu’elle est la police la plus ergonomique à l’œil, pour lire de longs articles? Je dois me fier aux spécialistes, comme Apple, Microsoft ou Google. Et va savoir, c’est une véritable guerre... Et si Apple vante sa police « San Francisco », que vaut-elle sous Windows, et vice versa? C’est pourquoi l’utilisation des polices de caractères de l’interface utilisateur du système d’exploitation est si souhaitable. Mais son utilisation à ce jour était plutôt précaire, à la merci des OS comme on disait. Et elle le reste toujours malgré tout, avec un CSS curieusement schizophrène comme le dit si bien Marcin Wichary.
Traditionnellement il suffit de spécifier le nom de la police et espérer qu’elle est installée localement. Pour Mac par exemple :
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
Apple a d’abord travaillé sur l’idée d’une police système. Avec des noms très différents, changeants. Par exemple, le nom de « Ultralight face pour San Francisco » est .SFNSDisplay-Ultralight! Pour déterminer ce nom, il faut fouiller dans les instances de police renvoyées par NSFont ou UIFont; pour le moins ardu à trouver! La motivation derrière cette approche, le système est le plus apte à déterminer la police et la grandeur.

Mais Apple a développé une nouvelle police générique : -apple-system. Cette nouvelle approche est donc la bienvenue. D’ailleurs Bootstrap l’utilise d’entrée de jeu pour l’ensemble du document dans son tout dernier cadriciel 4 Alpha :
body{
font-family:
-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,
"Helvetica Neue",Arial,sans-serif;
...
}
En passant, Safari sous iOS offre aussi toutes ces polices (iOS 7 et plus) :
-apple-system-headline1 -apple-system-headline2 -apple-system-body -apple-system-subheadline1 -apple-system-subheadline2 -apple-system-footnote -apple-system-caption1 -apple-system-caption2 -apple-system-short-headline1 -apple-system-short-headline2 -apple-system-short-body -apple-system-short-subheadline1 -apple-system-short-subheadline2 -apple-system-short-footnote -apple-system-short-caption1 -apple-system-tall-body
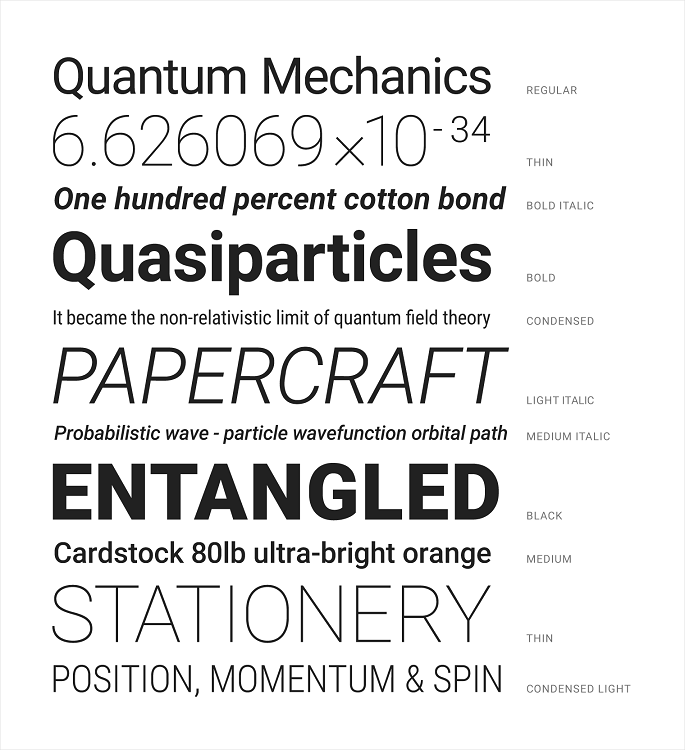
Selon Marcin Wichary de Smashing Magazine
Selon Marcin Wichary de Smashing Magazine, on peut aussi se réjouir d’utiliser les polices de caractères de l’UI (interface utilisateur) du système d’exploitation. Chose pratiquement hasardeuse depuis le premier Macontosh, c’est aujourd’hui une merveilleuse alternative à la typographie web qui ne nécessite pas de servir des polices Web ou des fichiers de polices stockées sur votre serveur. Ou encore comme Google fonts, que la W3C utilise d’ailleurs dans ses gabarits avec son cadriciel W3.CSS...
Depuis des années nous utilisons le travail de Google Font et sa police Roboto utilisée un peu partout (tout comme ses mises à jour régulières). Apple a fait sensation avec son populaire San Francisco, et Mozilla a demandé au typographe de renom Erik Spiekermann pour créer la police Fira Sans. Enfin et non le moindre, il ne faudrait pas oublier le mal aimé Microsoft. C’est d’ailleurs Microsoft qui remit les polices du UI à l’ordre du jour grâce à son langage de conception de Windows Phone (Metro), qui comptaient beaucoup sur la typographie en général, et sur une police nommée Segoe en particulier.
En 2015
On peut toujours spécifier d’utiliser la police du système UI avec la mnémonique CSS « font » :
font: menu;
Avec le désavantage de ne pas retourner la bonne police sous iOS et avec de nombreux navigateurs Android! De remplacer la taille de la police, en fait d’être de la vielle école. Il a d’ailleurs fallu attendre décembre 2015 avant que Firefox sous Mac OSX ne supporte les propriétés «intelligentes» de San Francisco! Le grand avantage est de ne pas avoir à installer de police de caractère, et du coup sur toutes les machines de vos visiteurs. Ni le besoin de charger de gros fichier Google Font.
Marcin Wichary suggère d’utiliser le CSS font-family qui permet de combiner plusieurs polices de caractères. Le navigateur utilisera le premier compatible :
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif
Avec le désavantage de devoir maintenir cette liste à jour, liste qui n’est déjà pas exhaustive, incompatible notamment entre les versions Mac OS et qui provoque des conflits avec d’autres polices. Par exemple Oxygen (KDE’s UI font) est utilisé par d’autres. Si vous êtes développeur et avez déjà installé les polices « Roboto » or « Fira Sans », le navigateur les utilisera au lieu de leur équivalent système (UI).
Une bonne façon de faire est de combiner plusieurs approches à l’aide des Media Queries CSS ou encore en ajustant la police en JavaScript selon le navigateur. Sans doute un peu trop quand un simple « sans-serif » fait aussi le travail en fin de compte.
En détail
Exemple pour Mac, Windows et Linux
/* 1 */ -apple-system, BlinkMacSystemFont, /* 2 */ "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", /* 3 */ "Helvetica Neue", sans-serif;
Le premier groupe de propriétés CSS correspond à l’interface utilisateur de la police du système. Il n’y a aucune chance pour que ces polices soient prises pour autre chose :
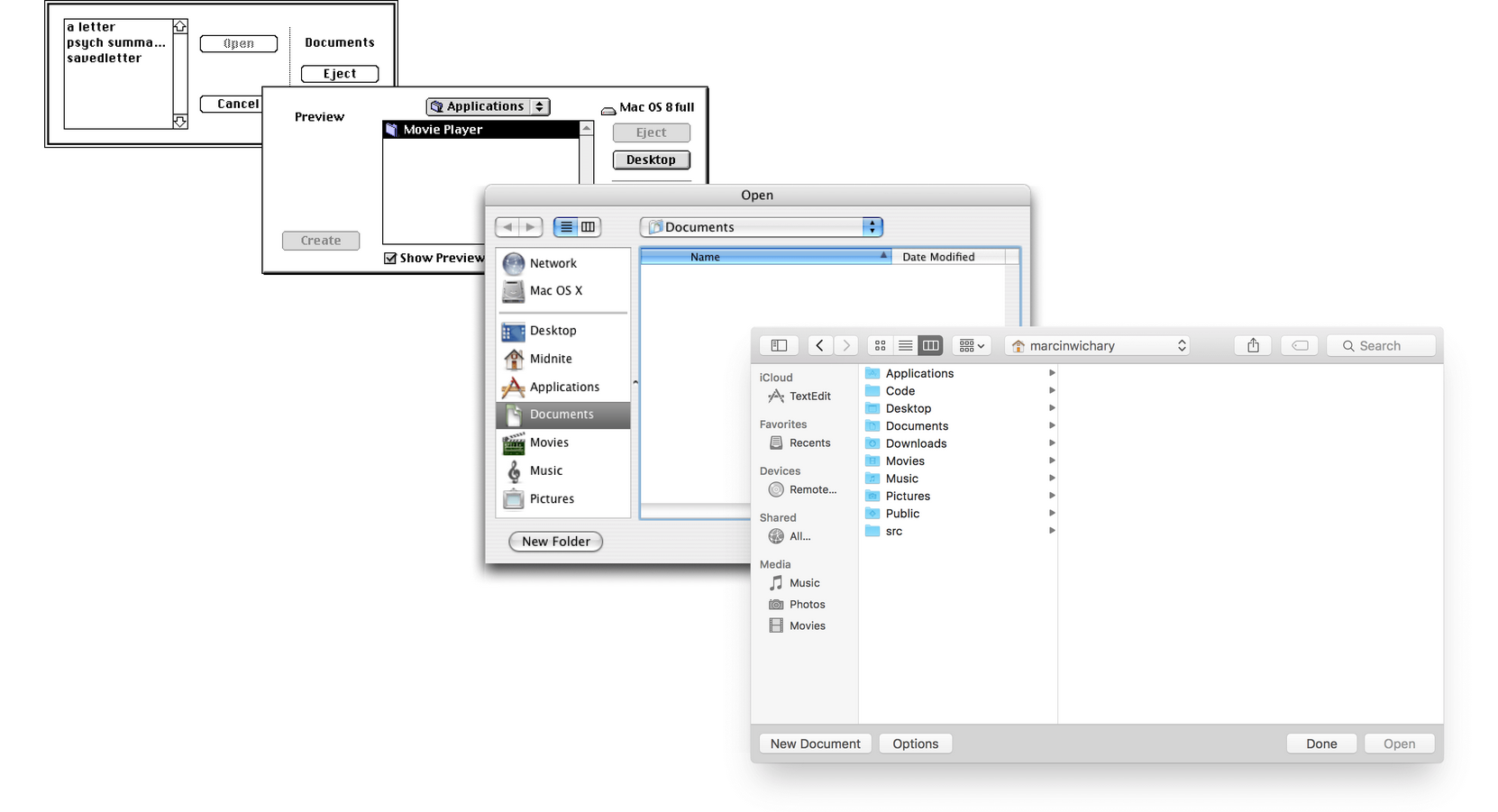
- -apple-system cible San Francisco dans Safari sur Mac OS X et iOS, et il cible Neue Helvetica et Lucida Grande sur les anciennes versions de Mac OS X. Il sélectionne judicieusement entre « San Francisco texte » et « San Francisco display » en fonction de la taille du texte.
- Quant à BlinkMacSystemFont est l’équivalent pour Chromes sur Mac OS X.
Le deuxième groupe est pour les polices connues de l’interface utilisateur du système :
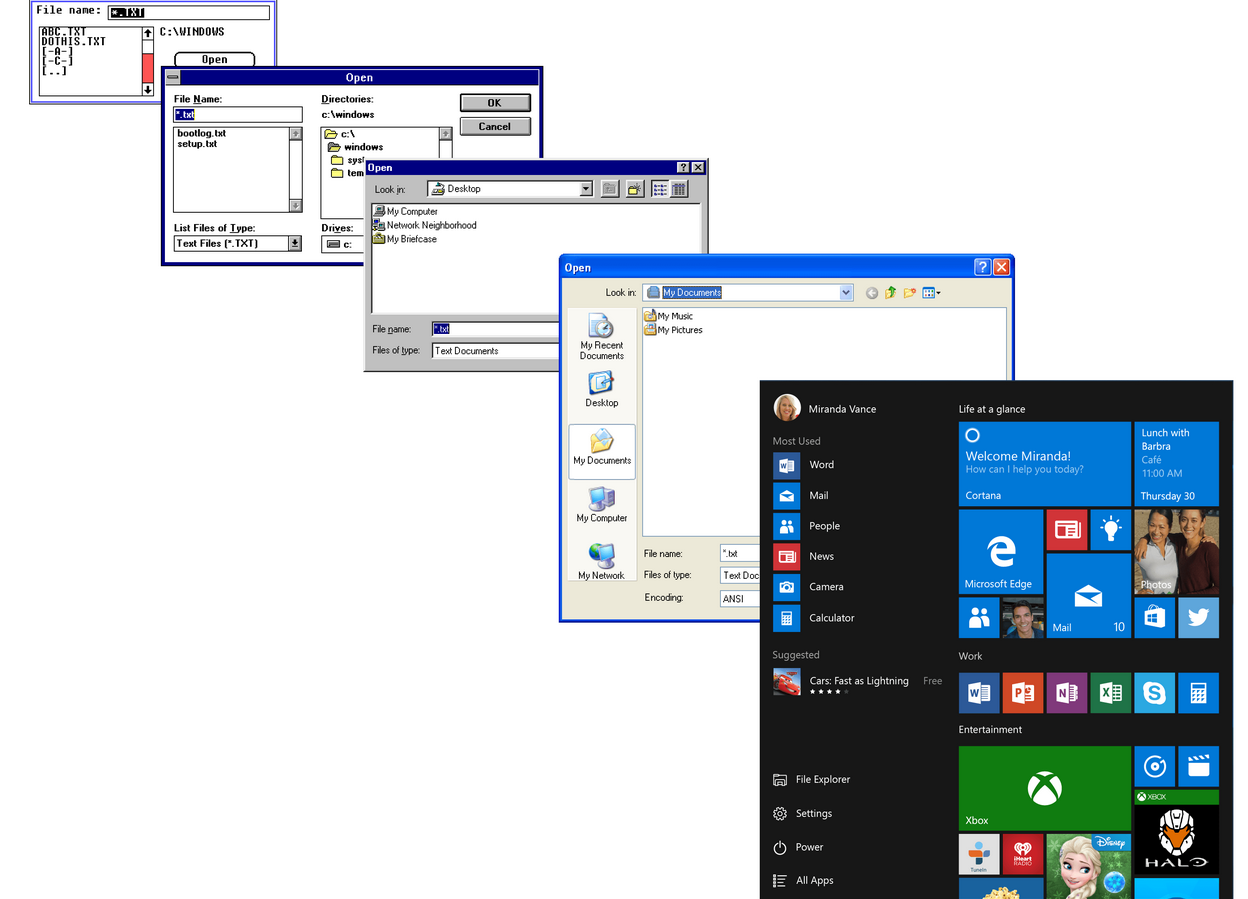
- Segoe UI cible Windows et Windows Phone.
- Roboto cible Android et les Chromes OS plus récent. Il est délibérément répertorié après Segoe UI de sorte que si vous êtes un développeur Android sur Windows et que Roboto est installé, Segoe UI sera utilisé à la place.
- Oxygène cible KDE, Ubuntu cible ...Ubuntu et Cantarell cibles GNOME. Sans doute exagéré puisque la plupart des installations Linux ont la plupart de ces polices.
- Fira Sans cible Firefox OS.
- Droid Sans cible les anciennes versions d’Android.
- Notez que nous ne spécifions pas San Francisco par son nom. Sur les deux iOS et Mac OS X, San Francisco n’est évidemment pas accessible, mais il existe plutôt comme une police «cachée». Et San Francisco en utilisant .SFNSText-Regular, son nom PostScript interne pour San Francisco sur Mac OS X, ne fonctionne que dans Chrome tout en étant moins polyvalent que BlinkMacSystemFont.
Le troisième groupe contient les polices « au cas où » :
- Helvetica Neue cible « El Capitan » de Mac OS X et est placé de la fin, car c’est une police populaire sur d’autres ordinateurs non « El Capitan ».
- Enfin sans-serif est la police de repli par défaut sans-serif.

Conclusion
Il y a encore du travail à faire, cette technique reste à la merci de l’internaute qui peut changer les polices système ou indiquer au navigateur de ne plus utiliser les polices système, etc. Mais comme disait Camus (?) à propos de la démocratie « si le peuple n’en veut pas, qu’il endure! »
Et il s’agit uniquement de police destinée à la lecture de long texte. Loin de moi l’idée de cesser la fantaisie et les lettrages essentiellement esthétiques. C’est un pensez s’y bien, télécharger une police complète pour une simple animation d’accueil peut souvent être remplacé par une image. Lire « Police de caractères et règle CSS @font-face » » par Django Blais pour plus d’information.
Bien sûr on conseil idéalement d’utiliser la police native des systèmes d’exploitation pour un rendu de texte optimal sur chaque appareil et système d’exploitation comme le souligne l’article de Smashing Magazine Using System UI Fonts In Web Design: A Quick Practical Guide. C’est d’ailleurs la pratique de la dernière version de Bootstrap qui a laissé tomber les polices par défaut des navigateurs (Helvetica Neue, Helvetica, and Arial). Personnellement, j’utilise parfois la police Open source (regular, light et bold) locale, directement hébergé sur mes serveurs, exactement comme Amazon. La police Open Sans à l’avantage de rendre un meilleur contrôle de l’épaisseur du texte (font-weight) du gros texte plus clair et surtout un très petit texte normal et gras plus clair, particulièrement efficace pour les menus...
Références
- Using System UI Fonts In Web Design: A Quick Practical Guide par Marcin Wichary
- Fonts - Apple Developer
- I Left My System Fonts in San Francisco par Craig Hockenberry
- How to create a web app that looks like a iOS7 native app par Thomas Fuchs
- Using the System Font in Web Content | WebKit par Myles Maxfield
- Dynamic Fonts for iOS Web Apps
- font - CSS | MDN
- I Left My System Fonts in San Francisco par Craig Hockenberry
- System Shock: A Story of a 25-Year-Old Font Coming Back With a Vengeance par Marcin Wichary, Medium
- How To Design a Typeface: Mark Simonson’s Process par Tamye Riggs
- Proxima Nova par Mark Simonson
- Police de caractères et règle CSS @font-face par Django Blais
- Police de caractères « Google Fonts » par Django Blais






![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2019/gazette_quebec_1790-2c.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2015/police2.png)
![[Photo]](http://www.trucsweb.com/documents/images/2014/google_fonts.png)
 AbuseIPDB
AbuseIPDB