Je me souviens de la patente Microsoft pour installer une police de caractères, exclusivement pour les usager d’Internet Explorer. Je ne me souviens pas si j’y était arrivé mais l’effort n’en valait pas la peine! Chaque visiteur étant forcé de faire une installation quasi manuelle. Jusqu’à ce que Google arrive avec ces jeux de polices d’écriture ou polices de caractères spécialement conçu pour le Web et ce, tout a fait gratuitement.
Je ne sais pas ce qui explique ce retard. Peut être parce que les polices par défaut font l’affaire. C’est aussi vrais que rien n’est plus kétaine que de l’abus de couleurs, grosseurs et de police de caractères dans une présentation graphique. C’est sans doute aussi que c’est toute une job de bras que de réaliser une police de caractère digne de ce nom. Ergonomique, original, et complètes! Sans parler que les applications sont très spécialisé. Comme si Photoshop servait exclusivement à faire des boutons ...à 4 trous! Plutôt rare à l’époque, on est passé du FontLab Studio à 1000$ au service en ligne gratuit comme BitFontMaker2™ BitMap Font Editor. Les solutions abordables ne manque pas aujourd’hui.
- FontCreator 8.0 (80.00$)
- Type 3.2 (65.00$)
- iFontMaker™ (5.00$)
- FontForge (Gratuit)
- Glyphr Studio (Gratuit)
- FontArk font editor (Gratuit)
- Font Squirrel Webfont Generator (Gratuit)
Google Fonts


Mais voilà, Google a l’ambition de rassembler l’ensemble des polices de caractères de l’humanité, rien de moins. Inquiétant à long terme, c’est un risque bien minime dans la mesure où il ne s’agit que de « style » tout à fait complémentaire. Par contre le poids est nettement un problème! D’autant que Le poids d’une page web est une lacune répandue, notamment pour la capacité des mobile, iPod, iPhone et même les tablettes avec à penne 1 Mo de mémoire!
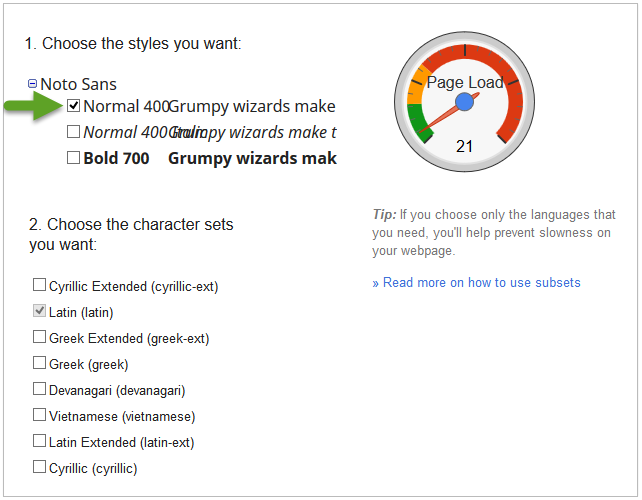
C’est donc la seule précaution à prendre, choisir avec soin un ou deux police de caractères maximum. Se limiter au format normal (Normal 400) et surtout choisir un seul jeu de caractères (set), dans le cas de francophone « Latin (latin) ».
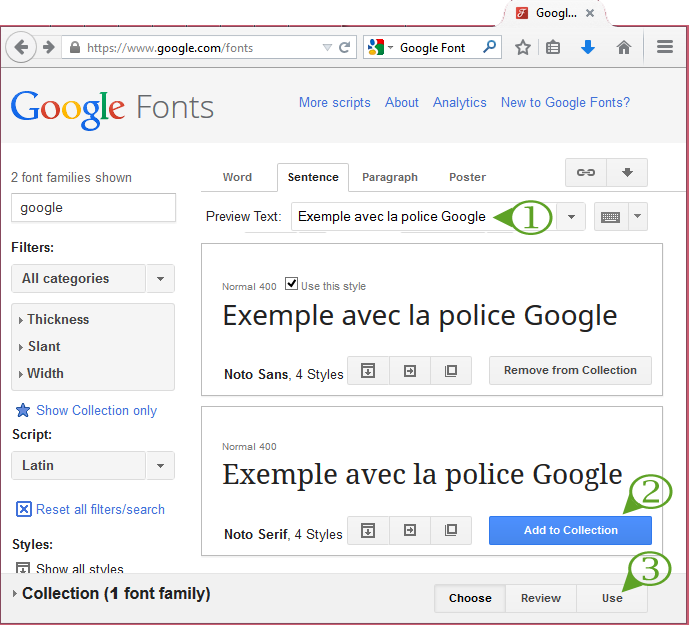
- Rendez-vous sur https://www.google.com/fonts
- Taper un texte
- Sélectionner la police
- Utiliser la police
Utiliser les polices
Il faut d’abord déclarer la police avec une référence, localement après y avoir déposer les fichiers téléchargés ou directement sur les serveur de Google, puisque les serveur de Google sont plus rapide que les autres (!). Dans mon exemple j’utilise deux polices : « Noto Sans » et « Lobster ». On notera qu’il est possible d’ajouter plusieurs polices en les séparent par le séparateur | .
<link href="http://fonts.googleapis.com/css?family=Noto+Sans|Lobster" rel="stylesheet" type="text/css"> /* ou encore avec @import */ @import url(http://fonts.googleapis.com/css?family=Noto+Sans|Lobster);
<link> ou d’héberger vous-même les fichiers sources.Google offre aussi un javascript pour ce faire
<script type="text/javascript">
WebFontConfig = {
google: { families: [ "Noto+Sans::latin" ] }
};
(function() {
var wf = document.createElement("script");
wf.src = ("https:" == document.location.protocol ? "https" : "http") +
"://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js";
wf.type = "text/javascript";
wf.async = "true";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(wf, s);
})();
</script>
Créer une classe
Rien de plus simple, récupérer le nom de la police (Noto Sans) pour y faire référence : font-family: "Noto Sans", sans-serif;.
<style>
h1 { font-family: "Lobster", sans-serif; }
p.noto { font-family: "Noto Sans", sans-serif; }
</style>
<h1>Ma police Google Fonts</h1>
<p class="noto">Ma police Google Font avec une classe perso.s</p>
Exemple : Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.





![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2019/gazette_quebec_1790-2c.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2016/north-west-mounted-police-canada.png)
![[Photo]](http://www.trucsweb.com/documents/images/2015/police2.png)
 AbuseIPDB
AbuseIPDB