

Dans la série « guéguerre des brevets » - Le web est il prêt pour le no man’s land du « Better Portable Graphics » et le très Google « Web Picture »?
Pour une fois que je ne tape pas sur Google, qui a l’unique solution native (ben oui c’est son navigateur Chrome!). Cette foi c’est tous les navigateurs et les brevets qui brettent comme on dit par chez nous! Selon Google, 60% des octets transmis sur la toile seraient des images, et le WebP procurerait de 30% à 80% de réduction d’espace face à JPEG et PNG3. Dans le contexte de la crise de l’énergie et des changements climatiques, j’irais jusqu’à dire que c’est un crime contre l’humanité pour une géguerre de brevet! ; -) Mais est-ce que le web est prêt pour le « BPG » et le WebP? Poser la question c’est y répondre. Sans aller plus loin, je dirais non pour quatre raisons, et ça n’a rien à voir avec le manque de compatibilité.
La première, est-ce qu’il y a un réel besoin? Si on laisse les cas de conscience à l’industrie! Le WebP est 75% plus compressé que le JPEG, mais on retrouve partout des images sans aucune compression, ou en haute résolution 2x affichées pour un 1x. Il est question essentiellement de poids. Il suffit d’avoir deux images au lieu de quatre dans son carrousel pour le régler! En d’autres mots, une utilisation avec parcimonie de ce qui demande beaucoup de ressources. En ce sens qu’on a d’autres chats à fouetter! D’autant que le format PNG, particulièrement depuis la transparence du canal alpha (apha channel), fait très bien l’affaire dans la moitié des cas!
Deuxièmement, j’arrive en bon programmeur à me débrouiller en quelques heures avec les deux formats, à la merci d’un seul logiciel. Mais les édimestres? Ceux qui composent le contenu Web. Sont-ils en mesure de produire ce type d’image? On ne leur demande déjà pas de produire les nombreux formats vidéos, préférant la simplicité de YouTube!
Selon Florent Verschelde 2015-10-30 02:47:49 PDT, le HEVC est protégée par un brevet (MPEG LA et HEVC Advance). Cela signifie que Firefox, qui n’utilise que du code ouvert, ne peut pas supporter le format BPG. Je devrais même, selon Wikipedia, payer la licence HEVC Advance a un taux de redevance maximal de 2,60 $ par appareil pour avoir une image BPG dans cette page!
Outre Google Chrome, le format WebP est à ce jour incompatible avec la plupart des navigateurs.
(Mise à jour 2023) Le format d’image WebP est maintenant compatible!
Et même qu’il y a maintenant le format AVIF quoique ce dernier n’est pas encore supporté à l’heure d’écrire ces lignes par les navigateurs IE et surtout Edge, mais il est visiblement encore mieux que le format WebP! Il y a aussi le format APNG par Mozilla. Qui n’est pas aussi bon que WebP selon Google quoi que MDN web Docs dit le contraire. Mais ce n’est plus le cas selon le site Caniuse.com. À part IE, tous les navigateurs prennent en charge le format WebP et APNG! Le problème avec le APNG c’est que je ne trouve pas beaucoup de documentation, et même beaucoup de pages d’erreur!
Petit secret, Google utilise le format d’image AVIF dans ces pages... ;- )
J’utilise maintenant l’outil d’encodage WebP « cwebp ». Il existe bien d’autre application, plus visuel par exemple ou des plugiciels pour Photoshop, mais comme je l’explique plus bas, ce n’est pas toujours probant! Télécharger plutôt un outil officiel d’encodage WebP pour convertir vos fichiers en format Webp, en deux ou trois mouvements! Voir plus bas comment.
C’est quand même trippant!
Enfin, pour un puriste c’est trippant, on se sent à l’avant garde! Et il n’y a rien là, maintenant que le gros du travail a été fait par les Fabrice Bellard de ce monde... Si pour les photographies c’est trop demandé à l’édimestre. Pour le concepteur, quoi de plus simple que de compresser en masse les images génériques d’un site Web et ainsi couper du coup 50% du poids total?
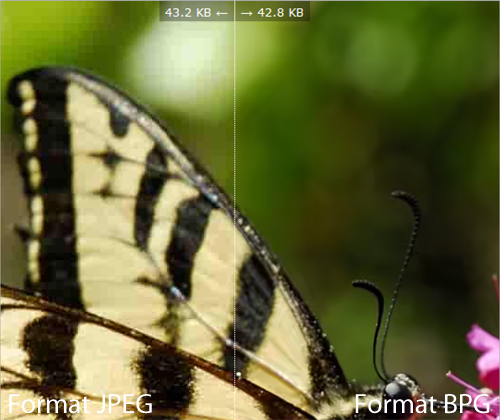
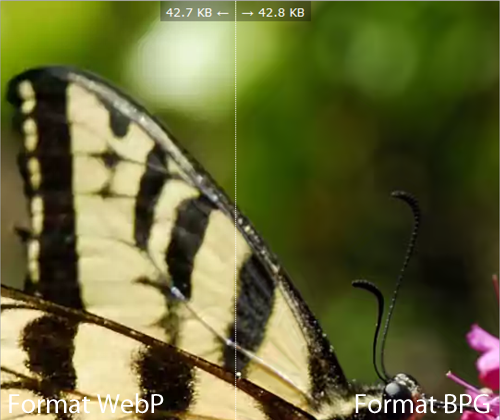
Le génie derrière l’évolution du vidéo est d’avoir mélangé un peu de tout (tout va bien quand t’as le brevets). Particulièrement bien fait pour les couleurs uniformes, les ciels bleus. Ainsi on ne voit plus les fonds fuzzy du JPEG, que l’on retrouve même en télévision HD. À l’inverse, même chose pour les détails souvent pixelisés des images indexées. Personnellement j’ai un faible pour le format BPG si ce n’était de la patch JavaScript de 56 Ko! Mais disons-le, les deux formats s’équivalent au niveau du poids, permettent une compression spectaculaire avec davantage de clarté. Au prix du détail toute foi. Mais ces deux formats d’images ne sont pas destinés pour l’imprimé, mais bien spécifiquement faits pour le Web.
Je ne lance pas souvent de fleurs à Google, mais voilà une de ses meilleures initiatives, depuis longtemps. Il faut savoir déjà que le format JPEG n’est pas public et qu’il pourrait tout aussi bien un jour demander des comptes! Alors déjà Google a acheté le format WebP et a ouvert le code en 2010. Mais une guerre fratricide s’en ai suivi entre Google et Mozilla.
Aujourd’hui encore le support WebP de Firefox laisse à désirer, mais Fabrice Bellard nous a concocté un petit JavaScript qui permet de lire le format d’image BPG avec la plupart des navigateurs. Je n’ai pas scruté à la loupe son code, mais à première vue je dirais qu’il fait une conversion base64 en ligne de l’image en format PNG. Doublement brillant, une bonne compression et une solution portable! C’est une patch et même illégale, mais Google n’a pas mieux fait avec son WebP.
Or donc, un peu comme les religions, les deux formats proviennent de la même source : la compression vidéo. HEVC pour l’un et VP8 pour l’autre. Contrairement au JPEG, les deux utilisent l’indexation ou l’« image matricielle » comme les formats GIF et PNG. Bien sûr la transparence du canal alpha(apha channel) comme le PNG. Les animations, à la manière GIF et même les métadonnées comme EXIF, ICC profile et XMP! Personnellement c’est pour moi très intéressant, au niveau sémantique bien que la première chose qu’on apprend c’est comment supprimer ces informations pertinentes pour sauver... des octets!
En pratique - Format WebP
Le mieux à faire c’est de télécharger l’excellent logiciel de conversion Penelope. Il y a aussi un Plug-in pour Photoshop.
 Penelope Image converter (7,808 KB)
Penelope Image converter (7,808 KB)
- Super rapide, grande qualité avec une bonne interface.
- Supporte les formats JPEG, PNG, GIF, TIFF, BMP, WebP et BPG.
Télécharger l’application gratuite Penelope.
Utiliser l’outil cwebp
![]() J’utilise depuis peu l’outil cwebp qui fait partie de libwebp, c’est-à-dire Libwebp 1.3.1 pour Windows x64. Il faut savoir qu’il s’utilise avec « Invite de commandes » ou le nouveau Terminal (PowerShell) pour convertir les fichiers images PNG ou JPEG et même GIF au format WebP. He oui, le vieil outil MS-DOS sans souris et toujours très populaire, notamment avec les nouvelles technologies script comme Node.js (etc.). Mais ne vous inquiétez pas, l’opération est d’une grande simplicité à la portée de n’importe qui!
J’utilise depuis peu l’outil cwebp qui fait partie de libwebp, c’est-à-dire Libwebp 1.3.1 pour Windows x64. Il faut savoir qu’il s’utilise avec « Invite de commandes » ou le nouveau Terminal (PowerShell) pour convertir les fichiers images PNG ou JPEG et même GIF au format WebP. He oui, le vieil outil MS-DOS sans souris et toujours très populaire, notamment avec les nouvelles technologies script comme Node.js (etc.). Mais ne vous inquiétez pas, l’opération est d’une grande simplicité à la portée de n’importe qui!
Méthode directe
- Télécharger cwebp (libwebp) et décompresser les fichiers dans le dossier (répertoire) de votre choix. Je me suis créé un dossier « webp » dans mon dossier image et transférer le contenu intégral de Libwebp 1.3.1 pour Windows x64 dans ce dossier. Gardez en mémoire le chemin physique de ce fichier (path);
- Ouvrer l’invite de commandes en tapant « Invite de commandes » ou le terminal en tapant « powershell »;
- Pour ceux qui ne connaissent pas le DOS Shell, il s’agit de trouver le bon répertoire de l’exécutable avant d’écrire la commande. Et dans le cas qui nous concerne, le chemin du fichier de l’image à convertir. Le plus difficile pour ce faire c’est de trouver les bons dossiers à l’aide d’une seule commande (historique) « CD ». Par exemple « CD C:\[nom_de_dossier]\[nom_de_dossier]\ ». Le dossier ou les dossiers seront affichés avant le signe > dans ce qu’on appelle le « prompt ». Sachez à ce propos que le nom de dossier « Utilisateurs » n’est qu’en fait un alias. Le véritable nom physique de ce dossier est « Users ». Même chose pour le dossier « Images » qui est en réalité « Pictures ». Par exemple C:\Users\Oznog\Pictures. Un trucs, dans l’explorateur de fichier, cliquer sur la barre en haut pour copier le chemin d’accès au dossier désiré. « Utilisateurs > Oznog > Images » deviendra « C:\Users\Oznog\Pictures ». Noter que la commande « CD.. » remonte dans l’arborescence d’un dossier. La commande « DIR » affiche la liste des fichiers et répertoire du dossier courant. Et enfin, la commande « [nom_du_disque]: » permet de changer le disque, par exemple « D: ».
- L’exécutable (cwebp.exe) est dans le dossier « libwebp-1.3.1-windows-x64\bin\ », alors j’entre la commande suivante « CD C:\Users\Oznog\Pictures\webp\libwebp-1.3.1-windows-x64\bin », ce qui me donne le prompt suivant « C:\Users\Oznog\Pictures\webp\libwebp-1.3.1-windows-x64\bin> »;
- Copier maintenant le chemin de l’image PNG à convertir et entrer cette commande pour convertir un fichier image PNG en une image WebP d’une qualité de 80 :
cwebp -q 80 C:\Users\Oznog\Pictures\webp\image.png -o C:\Users\Oznog\Pictures\webp\image.webp
OPTIONNEL - Méthode simple avec variable environnement (Path)
Dans l’exemple précédent, j’utilise le chemin pour l’image à convertir et la nouvelle image WebP créée. C’est pour éviter de devoir copier l’image dans le dossier de l’exécutable. C’est plus pratique, l’exécutable est toujours au même endroit alors que vos images peuvent être dans n’importe quel répertoire. Pour être davantage fonctionnel, faites l’inverse! Ajouter le chemin d’accès de l’exécutable dans la variable environnement « Path » et ouvrez le chemin dans Invite de commande de l’image à convertir :
- Ouvrez les Paramètres système avancés en entrant SystemPropertiesAdvanced.exe dans le menu Démarrer ou la commande Exécuter;
- Cliquez sur le bouton « Variables d’environnement » tout en bas de la fenêtre;
- Sélectionner la variable « Path » et cliquer le bouton « Modifier »;
- Vous pouvez cliquer « Nouveau » et coller le chemin ou cliquer « Parcourrir » pour trouver le bon dossier puis cliquer « Ok ».
Voilà, assurez-vous de réouvrir « Invite de commandes » et vous pourrez utiliser l’exécutable à partir de n’importe quel dossier, par exemple directement dans le dossier « Images » de votre choix.
- Ouvrez directement le dossier de l’image à convertir dans « Invite de commande », par exemple CD C:\Users\Oznog\Pictures\webp>;
- Puis, vous entrez cette commande sans chemin d’accès beaucoup plus simple (comme dans l’exemple de Google!)
cwebp -q 80 image.png -o image.webp
C’est tout, simple, rapide et efficace et surtout gratuit ! Et en prime Google se complaît beaucoup avec les images WebP. ;- )
Pour plus d’information consultez :
Le logiciel WidsMob pour le format AVIF
La version d’évaluation gratuite ajoute un filigrane, mais la version payant à vie est seulement $25.99!
WidsMob AVIF - Convertissez JPEG, JPG, TIFF, PNG et GIF animés en AVIF/AVIF. Faites pivoter l’image, redimensionnez les photos et ajoutez des filigranes texte/image avec des préréglages.
BPG de Fabrice Bellard

- Site officiel : bellard.org/bpg/
- Les spécifications du BPG
- Code source « libbpg » sur Github
- Taux de compression élevé. Les fichiers sont beaucoup plus petits que le format JPEG pour une qualité similaire ;
- Pris en charge par la plupart des navigateurs Web avec un petit décodage Javascript (bpgdec8.js : 56 KB) ;
- Basé sur un sous-ensemble du « standard ouvert » de la compression de vidéo HEVC.
- Prend en charge les mêmes « chroma formats » du JPEG (niveaux de gris, YCbCr 4:2:0, 4:2:2, 4:4:4) pour réduire les pertes au cours de la conversion. Le canal alpha est pris en charge. Les mode RGB, YCgCo et CMYK sont également pris en charge ;
- Prise en charge native de 8 à 14 bits par canal pour une plage dynamique plus élevée ;
- La compression sans perte est prise en charge (Lossless compression) ;
- Divers métadonnées (telles que le EXIF, le profile ICC et XMP) peuvent être inclus ;
- Soutien de l’animation.
Voilà un exemple avec le format BPG. Bien que ce format soit absolument incompatible avec tous les navigateurs, le correctif JavaScript la transforme en image 100% compatible! Voilà le script bpgdec8.js suivi de l’image l_oz2012.bpg. Noter le délai d’affichage, le temps que le script fasse la conversion.

<script type="text/javascript" src="http://bellard.org/bpg/bpgdec8.js"></script> <figure style="background-color:#c6c3bd;text-align:center;"> <img src="http://www.trucsweb.com/documents/images/logos/l_oz2012.bpg" alt="Image en format BPG" /> <figcaption>Exemple d’image BPG (2,27 Ko)</figcaption> </figure>
Google WebP

- Site officiel : developers.google.com/speed/webp/
- Les spécifications du WebP
Google présente le format WebP comme mieux adapté que les compresseurs précédents et surtout à la haute résolution (densités de pixels des écrans actuels (110 à 240 ppi).
Voilà un exemple avec le format WebP. Noter la possibilité de spécifier une couleur de fond CSS directement sur l’image...

<figure style="text-align:center;">
<img src="http://www.trucsweb.com/documents/images/logos/l_oz2012.webp" alt="Image en format WebP" width="300" height="100" style="background-color:#c6c3bd;margin:0 auto;" />
<figcaption>Exemple d’image WebP (3,11 Ko) <small>(incompatible Firefox, Edge et IE 11)</small></figcaption>
</figure>
Exemple combiné avec la balise <picture> (Version PNG à 8,6 Ko)
Ça commence à avoir de l’allure, c’est même accessible et compatible dans une certaine mesure. La beauté du HTML et de la balise <picture> dans cet exemple, c’est de pouvoir spécifier plus d’une source par image. Le navigateur charge uniquement le premier format compatible (Lire « Retina et les images adaptatives - (Attribut sizes et picture) » pour plus de détails) :
<script type="text/javascript" src="http://bellard.org/bpg/bpgdec8.js"></script> <figure style="background-color:#c6c3bd;text-align:center;"> <picture> <source srcset="/documents/images/logos/l_oz2012.bpg" type="image/bpg"> <source srcset="/documents/images/logos/l_oz2012.webp" type="image/webp"> <img src="/documents/images/logos/l_oz2012.png" alt="BPG (2,27 Ko), WebP (3,11 Ko), PNG à (8,6 Ko)" /> </picture> <figcaption>Exemple BPG, WebP et PNG combiné</figcaption> </figure>

Images adaptatives
Maintenant pour une meilleure performance en version mobile, ajoutons une image pour petit format! C’est le même principe avec plusieurs images selon une largeur de vue de séparé par une virgule. La largeur de vue ou média (max-width:800px). Ici une image pour une largeur de vue de 800w et moins et une seconde avec une image pour une largeur de vue de 1200w et plus.
<figure>
<picture>
<source media="(max-width: 800px)" srcset="image-800.avif" type="image/avif">
<source media="(min-width: 1200px)" srcset="image-1200.avif" type="image/avif">
<source media="(max-width: 800px)" srcset="image-800.apng" type="image/apng">
<source media="(min-width: 1200px)" srcset="image-1200.apng" type="image/apng">
<img
src="image-1200.png"
class="img-fluid"
width="1200"
height="1000"
loading="lazy"
decoding="async"
alt="Test de format d'image et adaptative.">
</picture>
</figure>
Côté serveur
Pour servir les deux format d’images, il faut ajouter le type MIME :
- Pour WebP : image/webp
- Pour BPG : image/bpg ou image/png
- Pour APNG : image/bpg ou image/apng
- Pour AVIF : image/bpg ou image/avif
(Mise à jour 2021) J’utilise depuis peu les images Google WebP pour diminuer le poids des sites Web, notamment pour les mobiles ou le manque de bande passante. Mais surtout pour augmenter mon résultat dans les tests « Google PageSpeed Insights » (on se demande bien pourquoi!?!). Ça fait toute la différence, ce test adore les images WebP, et moi j’adore les sites lèger. Mais voilà, attention! J’utilisais au début un plug-in pour mon vieux Photoshop avec un résultat plutôt hasardeux. Les images étaient effectivement incroyablement légères avec peu d’altérations. Mais la plupart du temps incompatible avec Edge et même Chrome! J’ai pensé essayer Grimp avec cette fois beaucoup plus de succès.
Malheureusement, je me rends compte avec le temps qu’il arrive à l’occasion que les images n’affichent qu’un fond noir! L’intermittence indique sans doute un problème de ressources. Mais pourquoi des JPEG de 2 Mo s’affichent toujours sans problème alors qu’un petit WebP de 250 Ko ne s’affiche pas. Un manque ou un mauvais support des navigateurs? Certainement pas et de toute façon, c’est facile à contourner avec l’élément source qui permet plusieurs sources :
Pour la compatibilité c’est simple, le navigateur charge le premier format compatible ignorant les formats incompatibles :
<picture> <source srcset="image.webp" type="image/webp"> <source srcset="image.jpg" type="image/jpeg"> <img src="image.jpg" alt="Test WebP" /> </picture>
Ça ne règle pas notre problème qui est en fait un bogue. Et le cas se retrouve un peu partout dans les forums, notamment avec Android !! J’ai même tombé sur un forum où les messages avaient été détruits! En fin de compte, je ne peux pas risquer d’utiliser ce format dans des contrats professionnels! Mais pourquoi? Trop d’image dans la page, le chargement différé des images, le CSS avec la position fixe par exemple? Une librairie qui fait interférence? En attendant, il y a des alternatives tout à fait acceptables :
- Utiliser des images JPEG comme avant, mais avez une forte compression, comme on peut le lire dans le tutoriel « Retina et les images adaptatives », dans une page Web on peut appliquer une compression de plus de 50% à une image JPEG sans problème.
- Utilisez deux fois moins d’images et sauvez 50% du coup! Le problème avec cette méthode c’est que « Google PageSpeed Insights » ne considère pas vraiment cette initiative! J’ai remarqué qu’un site deux fois plus lourd, mais avec des images WebP aura quand même un meilleur score! D’ailleurs côté incongruité, « Google PageSpeed Insights » exige de placer les scripts tout en bas des pages, mais Google Webmaster ou Analytic nous demande le contraire. Cherchez l’erreur!
- Différer le chargement des images avec l’attribut
loading="lazy", la méthode JavaScriptIntersectionObserverou avec un script comme bLazy. Un bon tutoriel sur le sujet « The Complete Guide to Lazy Loading Images ».
En conclusion
That it! On a toujours bien sauvé 6 Ko! Avec un WebP incompatible et un BPG qui affiche une ressource d’image brisée pendant que le runtime fait la fastidieuse conversion. En 6 ans le WebP n’a pas réussi à s’imposer ni même approcher une apparente utilisation. Quant au « Better Portable Graphics », il a beau aussi être une sacrée avancée, c’est David contre Goliath! Pendant que cette guerre de pouvoir fait rage, le format SVG fait du chemin. Il faut dire toutefois que le SVG n’a rien pour pour remplacer le format JPEG, il faudra bien trancher un jour! QUE LES NAVIGATEURS FASSENT LEUR JOB!
Références
- Google WebP
- WebP Container Specification
- BPG Image format par Fabrice Bellard
- BPG Specification
- Code source « libbpg » sur Github
- WebP et BPG Image Comparison
- 5 Reasons Why BPG Will Eventually Replace JPEG
- Wikipedia : Better Portable Graphics
- Wikipedia : WebP
- A new image format for the Web
- WebP Images & Performance
- Convert to WebP Format - The Successor of JPEG
- Convert an image to WebP
- WebP vs JPEG resulted in a 77% decrease in page size! And WebP vs PNG, a 27% decrease. WebP Case Study
- Format d’image pour le Web (WebP) - par Wikipedia
- Formats d’image Web BPG et WebP - par Oznog, Trucsweb
- Format d’image AVIF - par l’Alliance for Open Media
- Format d’image APNG - par Mozilla
- APNG (Animated Portable Network Graphics) : bases et tutoriel - par IONOS
- Guide des types et formats de fichiers d’images - Par MDN web Docs
- Can I use WebP image format - par Caniuse.com
- Outil d’encodage WebP cwebp - Par Google
- Téléchargement et installation de WebP - Par Google
- Documentation de PowerShell - Par Microsoft
- Cumulative Layout Shift (CLS) Par Philip Walton et Milica Mihajlija, Web dev




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2014/photo100.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2021/pnglogo.png)
 AbuseIPDB
AbuseIPDB