
Peu utilisée, cette technique est possible depuis plus d’une décennie déjà, notamment avec Firefox. En fait depuis le projet « OpenSearch ». S’il est vrai que construire son propre moteur de recherche n’est pas évident, les SGC auraient quand même pu faciliter la chose. Enfin, il faut dire que Google ne donne pas grand place. Ces services gratuits n’ont pas aidé à marginaliser la pratique. Et pourtant c’est très efficace.
![]()

Donc il vous faut absolument un script de recherche personnelle pour votre site Web, mais aussi un contenu significatif (!) J’aime bien par exemple faire ma recherche directement sur « Stack overflow », un forum de programmeur très populaire que Google me retourne quasiment 1 fois sur 2 ! Mais pourquoi faire un détour sur Google à chaque fois, et du coup informer le monde entier de mes habitudes ? Alors qu’il suffit de passer directement via le moteur de recherche de « Stack overflow » installé dans mon navigateur préféré !
Exemple
Il suffit d’un simple fichier XML pour indiquer au navigateur le URL du script de recherche et les variables de recherches. Et une balise HTML d’entête pour indiquer au navigateur où se trouve ce fichier, communément nommé « recherche.xml »
Balise d’entête
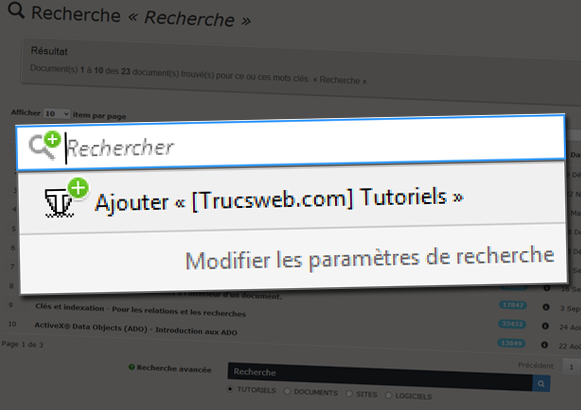
<link rel="search" type="application/opensearchdescription+xml" title="[Trucsweb.com] Tutoriels" href="/recherche.xml">
Fichier XML : recherche.xml
<?xml version="1.0" encoding="UTF-8" ?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"
xmlns:moz="http://www.mozilla.org/2006/browser/search/">
<ShortName>Trucsweb.com</ShortName>
<Description>Webmesterie et références pour Webmestre.</Description>
<Url type="text/html" template="http://www.trucsweb.com/recherche/?q={searchTerms}" />
<Url type="application/x-moz-keywordsearch" template="http://www.trucsweb.com/recherche/?q={searchTerms}" />
<Image height="16" width="16" type="image/vnd.microsoft.icon">http://www.trucsweb.com/favicon.ico</Image>
<Developer>Django Blais (http://oznogco.com)</Developer>
<Attribution>Recherche Copyright 1997-2015, Tous droits réservés</Attribution>
<SyndicationRight>open</SyndicationRight>
<AdultContent>false</AdultContent>
<Language>fr-ca</Language>
<OutputEncoding>UTF-8</OutputEncoding>
<InputEncoding>UTF-8</InputEncoding>
<moz:SearchForm>http://www.trucsweb.com/recherche/</moz:SearchForm>
</OpenSearchDescription>
Comme on peut voir, l’important c’est de bien indiquer l’URL du script ou de la page de recherche. En ajoutant la variable, « q » déjà une convention. Le navigateur remplacera le {searchTerms} par les mots-clés saisis. Delà l’importance de bien indiquer l’encodage. On pourrait spécifier la méthode POST/GET. Comme la forme suivante avec plusieurs variables :
<Url type="text/html" method="post" template="http://www.trucsweb.com/recherche/"> <Param name="Clé/Valeur" value="{searchTerms}"/> ... <Param name="Clé/value" value="{searchTerms}"/> </Url>
Il existe 2 types recherches
- type="text/html" : La page HTML.
- type="application/x-suggestions+json" : Une suggestion, notamment en format json.
Firefox permet aussi type="application/x-moz-keywordsearch" pour les mots-clés entrés directement dans la barre d’adresse. D’ailleurs Firefox permet plusieurs fonctionnalités supplémentaires dont certaine ne font pas partie des spécifications OpenSearch. Creating OpenSearch plugins for Firefox.
On peut aussi ajouter 2 moteurs :
<link rel="search" type="application/opensearchdescription+xml" title="Recherche de tutoriels" href="tutoriel.xml"> <link rel="search" type="application/opensearchdescription+xml" title="Recherche de logiciels" href="logiciels.xml">
Les images
// En format PNG à 64 pixels. <Image height="64" width="64" type="image/png">http://www.trucsweb.com/favicon.png</Image> // Version encodé Base64 <Image height="16" width="16">data:image/x-icon;base64,%00%00%01%00%01%00%10%10%10%00%00%00%00%00%28...00%00%01%00%00%00%01%00%00%FF%FF%00%00=</Image>




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2020/altavista1995.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2017/drapeau_francais_aydeezy.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2015/microformats-logo_400x400.png)
![[Photo]](http://www.trucsweb.com/documents/images/2015/fra-mauro-carte-du-monde-1459-1024x1019.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2017/altavista-1999.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/caffeinatedspider.jpg)
 AbuseIPDB
AbuseIPDB