- · Niveau : INTERMÉDIAIRE
- · Compatibilité : Navigateur 4+ / Flash 3,4,5 (Sauf NS6)
- · Voir l’exemple
- · Fichier à télécharger
Un Flash peut passer ou transmettre une action ou une variable à un second Flash dans la mesure où celui-ci est présent dans la même fenêtre ou window. Pour ce faire vous devez utiliser le Javascript qui permet de faire un "pont", en quelque sorte, entre les deux Flash. Le pont exécutera la méthode Flash TGotoLabel. Ce qu’il y a d’intéressant avec la méthode TGotoLabel c’est qu’elle est compatible Flash 3, 4, 5 et puisque l’action n’est pas en Javascript mais bien dans un "action frame" du " label ", les possibilités sont illimitées.
Cet exemple utilise la méthode TGotoLabel qui fera en sorte que le Flash qui recevra la commande saute au " label " envoyé par le Flash de contrôle. Mon exemple ne fait que partir et arrêter l’exécution d’un Flash mais il suffit de changer les actions du frame pour lui faire faire ce que vous voulez.
Conception des deux animations Flash
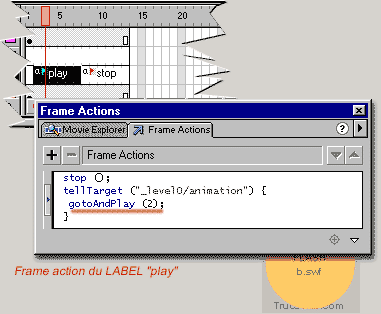
Le premier Flash est une animation et le second est destiné à le contrôler via deux boutons: PLAY et STOP. Le Flash avec l’animation est un simple MovieClip, ce pourrait être un Flash plus complexe. Il doit cependant contenir deux " labels ". Le premier " label " nommé "play" commence au "frame" 2 et le deuxième, "stop" au "frame" 9. Le " label " est très important car le Javascript ordonnera tout simplement au Flash de reprendre l’exécution au " label " voulu. C’est dire que vous pouvez, comme l’exemple suivant, ajouter l’action qui part ou arrête un Flash mais vous pourriez tout aussi bien ajouter n’importe quelle action.
L’action "Play" du Flash de l’animation
Comme vous voyez, le Flash a deux " label ". Vous pouvez mettre le nombre de " label " que vous voulez et la seule chose à se rappeler est le nom des " label " qui seront envoyés par le Flash de contrôle.
 |
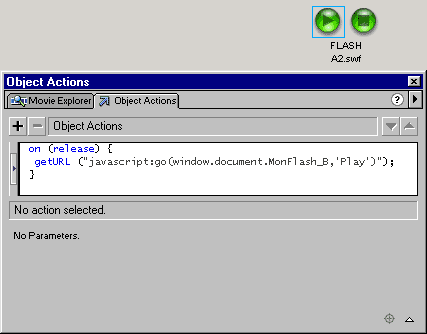
Le Flash de contrôle
Le Flash de contrôle aura quant à lui deux boutons, PLAY et STOP. Qui provoque l’action "GetUrl"). Cette action active la fonction javascript "go" avec les paramètre soumis, on parle ici de l’ID du Flash et la variable identifiant le nom du " label ".
 |
Noter le premier paramètre envoyé à la fonction Javascript par le " getURL " qui n’est pas entre guillemets. Ce paramètre est le chemin dans la hiérarchie du document vers le Flash et son ID spécifique. "Window" étant le document mère, "document" la page HTML et MonFlash_B, le ID du Flash de l’animation spécifié lors de l’imbrication du Flash. Voir l’exemple complet en bas. Si vous avez un site avec cadres (frameset), vous devez ajoute le nom du cadre après "document" soit:
window.document.NomDuCadre.MonFlash_B
Le deuxième paramètre, celui-là entre guillemets, est tout simplement le nom du " label " auquel vous voulez que la méthode TGotoLabel fasse référence. Donc voici les deux code pour notre exemple, celui du " label " "Play" puis "Stop".
on (release) {
GetURL = ("javascript:go(window.document.MonFlash_B,"Play")");
}
on (release) {
GetURL = ("javascript:go(window.document.MonFlash_B,"Stop")");
}
En résumé, faite autant de "getURL" que vous voulez tout en spécifiant l’ID du Flash et le " label " auquel il se réfère.
La fonction Javascript "go"
La fonction Javascript est universelle, vous pouvez utiliser la même pour tous vos projets. Elle ne fait que récupérer les paramètres passés par le "getURL" du Flash de contrôle au Flash de l’animation. Noter que le Javascript est très strict quant à la nomenclature des variables. Vous devez respecter les minuscules et majuscules sans quoi une erreur sera générée.
<script type="text/javascript" language="javascript">
<!-- Début
function go(nFlash,nLabel) {
nFlash.TGotoLabel("/",nLabel);
}
// fin -->
</script>
Pour encore plus de souplesse, vous pouvez ajouter le paramètre du " target ".
//Le Flash de contrôle
on (release) {
GetURL = ("javascript:go(window.document.MonFlash_B,"_level0","Play")");
}
//La fonction Javascript
<script type="text/javascript" language="javascript">
<!-- Début
function go(nFlash,nTarget,nLabel) {
nFlash.TGotoLabel(nTarget,nLabel);
}
// fin -->
</script>
Exemple complet
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0" ID="MonFlash_B" width="100" height="100">
<param name="movie" value="B.swf">
<param name="loop" value="false">
<param name="quality" value="best">
<param name="bgcolor" value="#d6d3ce">
<embed src="B.swf" loop="false" quality="best" bgcolor="#d6d3ce" width="100" height="100" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" swLiveConnect="true" name="MonFlash_B">
</embed>
</object>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0" ID="MonFlash_A" width="100" height="100">
<param name="movie" value="A.swf">
<param name="loop" value="false">
<param name="quality" value="best">
<param name="bgcolor" value="#d6d3ce">
<embed src="A.swf" loop="false" quality="best" bgcolor="#d6d3ce" width="100" height="100" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" swLiveConnect="true" name="MonFlash_A">
</embed>
</object>
<script type="text/javascript" language="javascript">
<!-- Début
function go(nFlash,nTarget,nLabel) {
nFlash.TGotoLabel(nTarget,nLabel);
}
// fin -->
</script>




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](http://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](http://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](http://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](/Tutoriels/Flash/img/i_script.jpg)
 AbuseIPDB
AbuseIPDB