
ECMAScript 6 (Mise à jour 37 février 2016)
La nouvelle version 6.2 a maintenant un code basé ES2015. Des toutes dernières spécifications ECMAScript 6 de l’été 2015. Tout en restant compatible IE9! (Foundation for Sites 6.2: Leading the Way, Again)
Plus léger, plus dépouillé, et plus que jamais accessible! Fondation 6 à la prétention d’être utilisé partout, sur tout périphérique et par quiconque.
Encore plus léger que Boostrap 4 Alpha
Un code vraiment plus léger, de l’ordre de 50 % comparativement à Fundation 5. Les classes et les composantes de la version « Essential » font à peine 59 ko (plus 84 ko pour les dépendances). Moins que son principal rival, Boostrap 4 Alpha à 87 ko.
Optimisation, ou mal nécessaire ?
Le gros mot! Je ne voudrais pas faire le procès de Fundation, qui reste l’un des meilleurs il va sans dire. Le défi des cadriciels d’être le plus dénudé possible sans pour autant devenir drabe et inintéressant n’est pas de l’optimisation. Réinventer la roue non plus! Ça reste une couche supplémentaire à traiter qu’il faudrait à moyen terme supprimer de tout développement Web. Et d’ailleurs, à la vitesse où file le progrès, où tout est constamment en mouvement, mieux vaut être libre à la première occasion de s’orienter vers le dernier cri. C’est d’ailleurs un bon argument, vous n’avez jamais essayé Fundation, il faut l’essayer dans un de vos projets! C’est bien beau l’optimisation, il reste qu’au final c’est le gout, le genre, le mound Fundation qui prime!
Bon, Fundation optimise quand même la conception, le copier-coller se fait aller. Quand on manque de temps? Attention, on peut aussi s’y perdre longtemps! On ne commence pas un site directement avec Fundation pour gagner du temps! Même si Fundation offre quelques gabarit. Si on part avec un gabarit pour faire un site Web, le cadriciel est lui à la base du Gabarit. Et voilà l’optimisation, la grande portabilité de ce mal nécessaire. Qui apporte à la communauté des développeurs et des concepteurs des bases communes. Même si ça peut devenir un boulet à trainer, il n’est pas rare de tomber sur des gabarits HTML, quoique plus rare avec Fundation, basés sur un cadriciel.
La culture c’est aussi la possibilité d’établir des habitudes de communication et de navigation. L’ergonomie, comme les boites d’alertes, les boutons, les termes, couleur, voire la position des objets, en passant par l’éventail d’outils, du défilement aux boites de dialogue. Tout ce qui permet aujourd’hui une navigation intuitive, bien au-delà des Fundation et compagnie... Une petite révolution du Web passé sous le radar pour le commun des mortels. C’est donc essentiellement une culture et celle de Fundation, encore plus que Bootstrap 4, est tellement dépouillé qu’il ne reste plus qu’un thème de base monochrome résumé aux formes carrées... et au bleu. Par exemple un bouton, peut être alert ou success, groupé et de différente grandeur. Sans plus. Est-ce que ce dépouillement va trop loin? Ou est-ce que les développeurs seront capitaliser sur ces aspects à mon avis fondamental ?
Composante et Javascript
Sec, Fundation a perdu de son identité, on croirait presque voir Bootstrap du coin de l’œil tellement la simplicité est au rendez-vous. C’est donc les composante JavaScript qui démarquent visuellement Fundation et qui permettent sans doute d’utiliser Fundation rapidement comme banque de fonctionnalité. Par exemple l’ « Image hover effects », genre de « Card » nouveau de Bootstrap mais cette fois avec beaucoup de personnalité(!)
Personnalisation
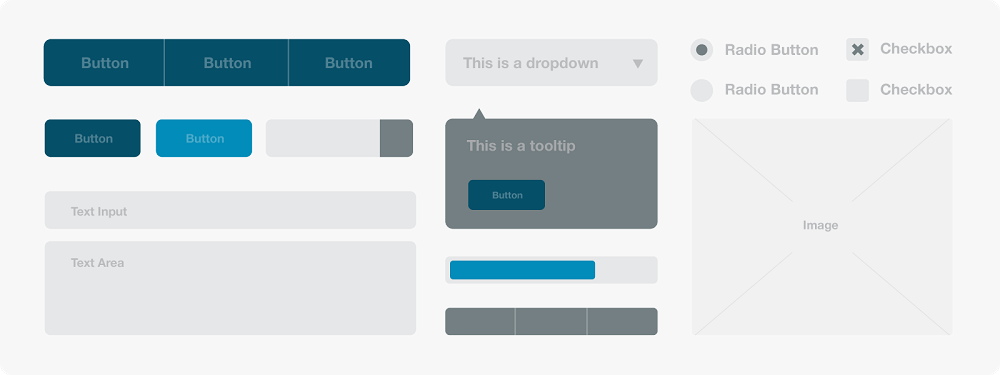
Si Fundation 6 n’a pas de style, il a des « AddOn », plutôt original comme le menu (adaptatif, drilldown, magellan, « Off-canvas »). Un « Equalizer » pour aligner les colonne. « Interchange », pour différent contenu adaptatif. Et les « Stencils »... Visuel pour les éléments HTML de base : 
Et un gros défaut du cadriciel est la grande quantité de code inutile ou plutôt inutilisé. As-ton vraiment besoin des 12 colonnes, des multiples combinaisons en une demi-douzaine de Media Queries ? La personnalisation permet de choisir précisément les fonctionnalités et composante souhaitez et rien d’autre. Et avec Fundation, jusqu’au nombre de colonnes!
Accessible et HTML5/CSS3
Enfin à la fine pointe des dernières avancée! Même si le HTML5 se fait déjà vieux, le manque de compatibilité nous empêche d’aller aussi vite. L’utilisation des attributs et des rôles ARIA est encore marginalisée. Fundation supporte non seulement cette technologie, elle offre des instructions sur la façon d’utiliser correctement ces composantes. Tout comme le système de grille Flexbox, l’utilisation du box-sizing: border-box.
Le mobile en premier (Mobile-first)
Tout comme Bootstrap, et effectivement la meilleure façon de faire selon plusieurs, Fundation base l’arborescence de sa feuille de style sur le mobile en premier. Le style est par défaut celui d’un mobile. Ce sont les @medias query qui adaptent ensuite le CSS selon la largeur de l’écran.




![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](https://www.trucsweb.com/documents/images/2020/bootstrap5.png)
![[Photo]](http://www.trucsweb.com/documents/images/2017/bootstrap4-stack.png)
![[Photo]](http://www.trucsweb.com/documents/images/2016/milan-705880_1920-768x510.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2015/framework.png)
![[Photo]](http://www.trucsweb.com/documents/images/2014/280px-le_malade_imaginaire.jpg)
 AbuseIPDB
AbuseIPDB