Depuis l’arrivée des tablettes et particulièrement du mobile, on ne peu plus concevoir des pages Web avec une seule grandeur de police de caractères. Mais est-ce que les unités « Viewport » sont efficaces?
Un caractère trop gros peut être difficile à lire sur un mobile, sans parler de l’espace restreint d’un petit écran. Chris Coyier parle même de l’idéale des 80 caractères par ligne. Il faut absolument ajuster le texte selon la grandeur de l’écran.
Méthode du pourcentage
Il y a plusieurs moyens de modifier la grandeur de caractère pour s’ajuster aux nombreux type et largeur d’écran. Il suffit déjà d’utiliser la vieille unité de pourcentage (%). Avec une valeur relative, em ou %, la taille de la police, la hauteur de la ligne et l’espacement des marges se transmet à tous les décentrants (inherited). Par exemple, ajuster la grandeur de la police sur tous les éléments en changeant seulement la grandeur de la police de l’élément parent. Il suffit de combiner cette méthode avec les @medias query
<style> .boite h1 { font-size: 2em; line-height: 140%; margin: 0 0 .3em; } .boite.petit { font-size: 80%; line-height: 130%; } .boite.gros { font-size: 120%; } </style> <div class="boite"> <div class="boite gros"> <h1>Entête (plus gros)</h1> <p>...</p> </div> <div class="boite"> <h1>Entête (normal)</h1> <p>...</p> </div> <div class="boite petit"> <h1>Entête (plus petit)</h1> <p>...</p> </div>
Entête (plus gros)
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Entête (normal)
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Entête (plus petit)
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Méthode lourde avec jQuery
On peut sauver les meubles en jQuery avec « FitText ». Mais le CSS3 a maintenant trois unités pour dimensionner les éléments par rapport à la taille actuelle de la fenêtre, les « viewport-percentage lengths » vw, vh et vmin.
Méthode « Viewport »
La longueur de la fenêtre d’affichage est relative à la taille du bloc conteneur initial. Lorsque la hauteur ou la largeur du bloc conteneur est modifiée, les valeurs sont automatiquement mises à l’échelle. Une unité équivaut à 1% de l’axe de la fenêtre. "Viewport" == taille de la fenêtre du navigateur ou de l’objet de la fenêtre. Si la fenêtre est de 40cm de large, 1vw = 0.4cm.
- 1vw = 1% de la largeur de l’écran (Viewport Width)
- 1vh = 1% de la hauteur de l’écran (Viewport Height)
- 1vmin (vm pour IE9) = la plus petite valeur entre la hauteur et la largeur, 1vw ou 1vhr (Viewport Min)
- 1vmax = la plus grande valeur entre la hauteur et la largeur, 1vw or 1vh (Viewport Max)
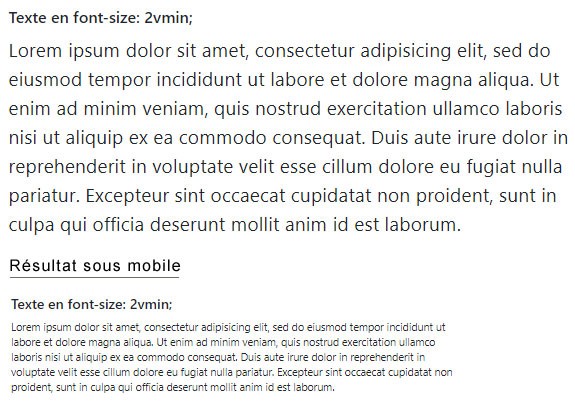
Personnellement, je les utilise peu. Je ne voudrais pas gâcher la fête, casser le Party, mais le résultat est souvent inutilisable. Particulièrement pour le petit texte, comme le paragraphe. On voit très bien dans l’exemple suivant que le texte en « font-size: 2vmin » est gros, quasiment trop, alors que sous mobile il est beaucoup trop petit.
Exemple
font-size: 2vmin - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
font-size: 2vw - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
font-size: 2vh - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Une affaire d’orientation et de proportion
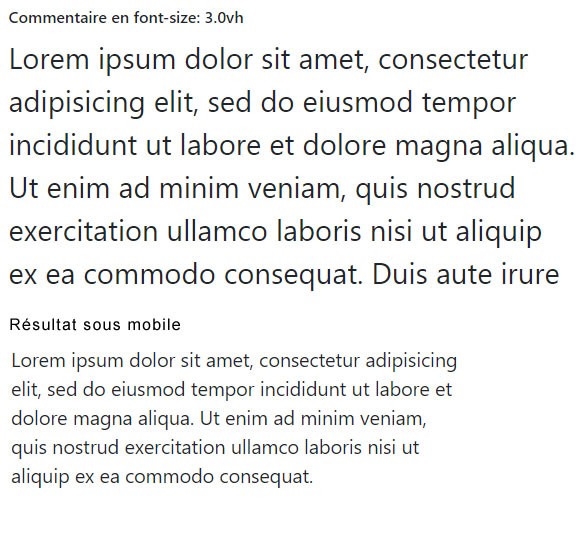
Ouf, dur dur! Un paragraphe à 2vw sort pas mal en paysage sur mon mobile. Mais le texte est bien trop gros sur mon PC! En fait, la plupart de mes tests sont autant de surprise. J’imagine qu’il faudrait le travailler comme une sculpture pour trouver les bonnes proportions. Mais une chose certaine, les nombreuses probabilités permettent un contrôle pointu des grandeurs selon l’orientation de l’écran du mobile. Dans l’exemple suivant, le commentaire (blockquote) sort pas mal en « font-size: 3.0vh » mes seulement en orientation portrait! C’est donc essentiellement une affaire de proportion, ce qui en fait une technique flexible mais difficile à manipuler et à tester. Il faudrait sans doute y jeter un œil intéressé un de ses quatre et établir des mesures et pourquoi ne pas créer un standard facile à reproduire!
margin-top:1.5vw Sinon, pour l’utiliser conjointement sur un ordinateur de bureau, plus le texte est gros, et plus l’unité Viewport sied au mobile. Les gros textes d’accueil, les « hero ».
<style>
h1.hero {font-size: 5.9vw;}
blockquote.commentaire {font-size: 3.0vh;}
</style>
<h1 class="hero">Un gros titre à 6% de la largeur de la fenêtre</h1>
<blockquote class="commentaire">Et un commentaire à 3% de la hauteur de la fenêtre.</blockquote>
Résultat avec le commentaire
Exemple
font-size: 3.0vh - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
@medias query
En attendant, il suffit des « médias queries » pour en venir à bout! Aussi bien se contenter ...des « médias queries »!
Voilà la solution que j’utilise le plus souvent. Et je ne me casse pas la tête en laissant tomber la plupart des dimensions. Je me contente de deux grandeurs, normale et mobile! Quant aux paragraphes, aucune modification. Le texte sous mobile peut très bien garder la même grandeur.
Noter que l’important est le H1, H2 et H5. Comme on peut voir, vaut mieux ajuster la hauteur des lignes (line-height) par la même occasion.
<style> /* Mobile en premier */ .h1 { font-size: 20px; line-height: 30px; } @media (min-width: 767px) { .h1 { font-size: 30px; line-height: 42px; } } </style>
Un peu de fluidité...
<style>
/* Mobile en premier */
.h1 {
font-size: 20px;
line-height: 30px;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
@media (min-width: 767px) {
.h1 {
font-size: 30px;
line-height: 42px;
font-weight: 500;
}
}
</style>
Exemple
<style>
/* Mobile en premier */
h1 {font-size: 30px;font-weight: 500;line-height: 40px;}
h2 {font-size: 24px;font-weight: 500;line-height: 32px;}
h3 {font-size: 20px;font-weight: 500;line-height: 28px;}
h4 {font-size: 18px;font-weight: 500;line-height: 26px;}
h5 {font-size: 16px;line-height: 20px;font-weight: 500;}
h6 {font-size: 14px;line-height: 16px;font-weight: 500;}
@media (min-width: 767px) {
h1 {font-size: 40px;line-height: 52px;font-weight: 500;}
h2 {font-size: 32px;line-height: 42px;font-weight: 500;}
h3 {font-size: 26px;line-height: 38px;font-weight: 500;}
h4 {font-size: 24px;line-height: 36px;font-weight: 500;}
h5 {font-size: 20px;line-height: 32px;font-weight: 500;}
h6 {font-size: 16px;line-height: 20px;font-weight: 500;}
}
// Unité « Viewport Width »
h1.hero {font-size: 5.9vw;}
blockquote.commentaire {font-size: 3.0vh;}
</style>
Voir l’exemple dans une nouvelle page
H1 « Viewport Width » (font-size: 5.9vw)
H1 Medias Queries
H2 Medias Queries
H5 Medias Queries
Paragraphe par défaut - Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.






![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/documents/images/2022/Piet_Mondrian_1936-1942-Composition_no_12_avec_du_bleu.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2019/gazette_quebec_1790-2c.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2019/volcan-2.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2017/guitare-youtube.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2016/projet-amp.png)
![[Photo]](http://www.trucsweb.com/documents/images/2015/neith_generatrice.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2014/schema_saeulenordnungen_pt.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2014/alice.png)
![[Photo]](http://www.trucsweb.com/documents/images/2014/viewport2.png)
![[Photo]](http://www.trucsweb.com/documents/images/2014/photo100.jpg)
![[Photo]](http://www.trucsweb.com/documents/images/2014/responsive-screen-mockup-pack.jpg)
 AbuseIPDB
AbuseIPDB