

Bien performer au test « PageSpeed Insights », pour améliorer la vitesse de chargement et aider les mobiles à ouvrir une page Web, permet aussi de soulager l’obésité morbide d’un Web débordant et redondant. Comme l’écran noir économise globalement une masse considérable d’énergie, l’utilisation de la mémoire cache du navigateur enlève un poids énorme sur le trafic du réseau Internet. L’économie d’énergie n’est pas banale en ces temps ...d’économie(!).
Déjà pour la conception « mobile », on suggère d’adapter la taille du contenu à la fenêtre d’affichage. D’utiliser des tailles de police lisibles et de dimensionner les éléments tactiles de manière appropriée. Rien qui n’allège notre contenu. Sans parler des images Retina, jusqu’à 6 fois plus lourdes? On peut dire que les medias queries ajoute même un poids supplémentaire au CSS.
Sans affecter le poids de la réponse, éliminer les codes Javascript et CSS qui bloquent l’affichage du contenu « au-dessus de la ligne de flottaison », comme le dit si bien Google, permet tout de même d’accélérer l’affichage (Quoique la mémoire cache fait déjà l’affaire). Si les ressources CSS externes sont peu volumineuses, vous pouvez aussi les insérer directement dans le document HTML de façon à permettre au navigateur de poursuivre l’affichage de la page sans devoir attendre le téléchargement de fichier CSS.
La Compression de fichiers et d’images
Voilà qui nous fait gagner quelques kilo-octets par fichiers. Essentiellement la suppression des espaces plutôt fréquentes dans un document indenté comme le HTML, le Javascript ou le CSS. Même si Google offre aussi de télécharger vos ressources compressées, rien de mieux que de faire vous-même vos propres versions « .min » à l’aide d’un petit script Javascript « Online Javascript Compression Tool » très pratique.
Optimiser les images est de loin la façon la plus efficace de réduire le poids de la réponse. Tout d’abord en choisissant un format approprié pour vos images, avec les formats Gif, Png, Jpg. Sans avoir peur d’appliquer une forte compression. En utilisant des vignettes et une version différente en haute définition pour les écrans Retina. Une autre bonne façon de sauver sur le poids considérable des images est d’utiliser les nouvelles fonctionnalités du CSS3, arrondis, dégradés, la transparence et encore mieux les images vectorielles Graphique vectoriel adaptable (SVG) ». Mais attention, Google est bien trop exigent. J’ai des vignettes Jpeg compressées à 80% et Google les trouvent toujours trop lourde. En fait les pages Google Developers ne passe même pas les tests...
Noter que Google offre de télécharger des images, des scripts JavaScript et des ressources CSS optimisés de la page testée.
La Mise en cache
L’idée est simple, indiquer au navigateur, via l’entête HTTP, un date d’expiration (Expires) ou une durée de validité maximale (Cache-Control: max-age) des ressources téléchargées. Google parle même de 7 jours laissé à la discrétion et à la configuration du navigateur client. C’est une économie de millions de requêtes par jour pour un seul domaine!
Si la mémoire cache, enfin selon mes souvenirs, est aujourd’hui un atout, on peut dire qu’elle nous en a fait baver. Combien de balises, de métadonnées et d’astuces pour justement éviter la mise en cache d’une page Web. Pour s’assurer d’exécuter les bons scripts et de récupérer les dernières valeurs, notamment dans un environnement dynamique.
Moteurs de recherche
Il faut avant tout faire une distinction entre les informations d’entête destinées au navigateur de celles envoyées au moteur de recherche comme revisit-after et expires qui n’ont rien à voir avec la mémoire cache du navigateur, en principe.
<meta name="revisit-after" content="7 days" /> // ou <meta name="expires" content="tue, 01 Jun 2016" /> // ou <meta name="expires" content="2015-10-23T19:42:03-05:00" />
D’ailleurs même Google semble se contredire en nous indiquant carrément d’utiliser Expire qui ne fonctionne tout simplement pas pour la mise en cache! « Exploiter la mise en cache dans le navigateur ». D’autant qu’expire, fortement conseillé au détriment de l’obsolète Cache-Control: max-age indique aussi une page supprimée(!) :
// Une meilleure façon est carrément de retourner une erreur 404 - not found.
<meta name="expires" content="0" />
Mise en cache HTML
Pragma
Pragma permettait d’indiquer à Internet Explorer la manière de mettre en cache la page Web et surtout assurer que les pages HTTPs ne soient pas mises en cache.
<meta http-equiv="pragma" content="no-cache" />
Permettait, parce que Pragma n’est plus utilisée, et ce depuis Internet Explorer version 5! Comme quoi les légende persiste sur le Web!
Cache-control
Plus répandu et pourtant le vieillot Cache-control que Google ne conseil pas.
- Public
- Mise en cache en public.
- Private
- Mise en cache en privé.
- no-Cache
- Ne sera pas mise en cache.
- no-Store
- Mise en cache mais non-archivée.
<meta http-equiv="Cache-control" content="public" /> <meta http-equiv="Cache-control" content="private" /> <meta http-equiv="Cache-control" content="no-cache" /> <meta http-equiv="Cache-control" content="no-store" />
Mise en cache ASP
Plus efficace encore, ajouter les entêtes HTTP en ASP directement sur le serveur avant d’envoyer les pages. Les bonnes vielless méthodes IIS 6.0 :
AddHeader
// Pragma qui n’est plus utilisé... <%response.addheader "Pragma", "no-cache"%>
CacheControl
<% response.cachecontrol = "public" %> <% response.cachecontrol = "private" %> <% response.cachecontrol = "no-cache" %> <% response.cachecontrol = "no-store" %>
Expires et ExpiresAbsolute
// Dans 24 heures <%response.expires = 1440 %> // Immédiatement <%response.expires = 0 %> // Noter qu’avec cet entête, le zéro du serveur n’est pas nécessairement expirée selon votre fuseau horaire local. Utiliser plutôt : <%response.expires = -1 %> // ou encore <% response.ExpiresAbsolute=#May 31,2001 13:30:15# %>
Mise en cache ASP+
Cache-Control dans un fichier « web.config »
Une bonne méthode consiste à utiliser un « Cache-Control » par répertoire avec un fichier « web.config » déposé directement dans les dossiers. Ce qui forcera la mise en cache pour une période de 7 jours de tous les fichiers du répertoire. Tel que demandé par Google PageSpeed Insights.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="168:00:00" />
</staticContent>
</system.webServer>
</configuration>
Noter que vous pouvez aussi spécifier le chemin d’accès (path). Par exemple le dossier « images » :
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<location path="images">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="168:00:00" />
</staticContent>
</system.webServer>
</location>
</configuration>
Ici pour empêcher la mise en cache d’une page :
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<location path="mapage.asp">
<system.webServer>
<staticContent>
<clientCache cacheControlMode="DisableCache" />
</staticContent>
</system.webServer>
</location>
</configuration>
La Compression statique et dynamique de la réponse HTTP
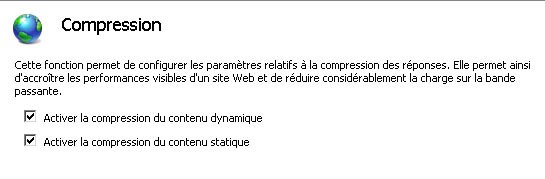
 Enfin la compression permet d’accroître les performances tout en réduisant considérablement la charge sur la bande passante. Le navigateur se charge de décompresser la réponse sans plus. Par défaut le serveur applique déjà une compression des données statiques mais il faut installer le rôle « Compression de contenu dynamique » (Dynamic content Compression) pour activer la compression dynamique du contenu exigée par « Google PageSpeed Insights ».
Enfin la compression permet d’accroître les performances tout en réduisant considérablement la charge sur la bande passante. Le navigateur se charge de décompresser la réponse sans plus. Par défaut le serveur applique déjà une compression des données statiques mais il faut installer le rôle « Compression de contenu dynamique » (Dynamic content Compression) pour activer la compression dynamique du contenu exigée par « Google PageSpeed Insights ».
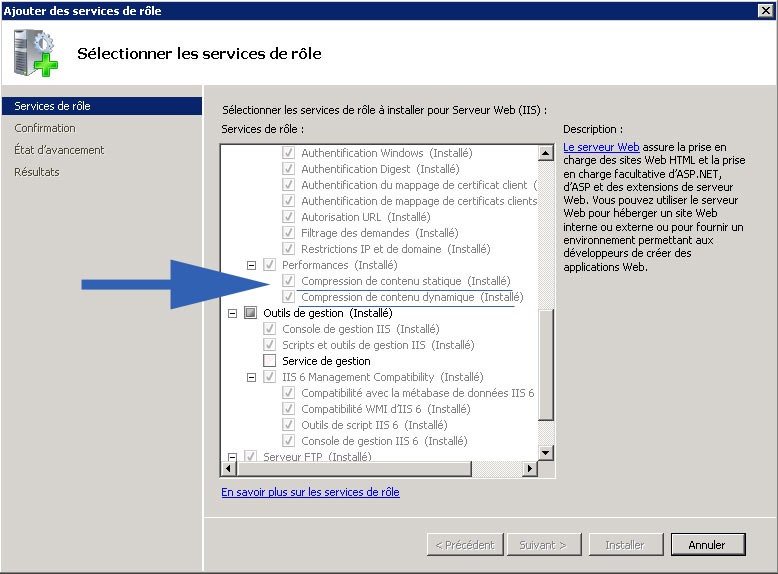
Ajouter le rôle « Compression de contenu dynamique » (Dynamic content Compression) sous Windows Server 2012 ou Windows Server 2012 R2 :
- Ouvrir le gestionnaire de serveur.
- Dans le menu, clic droit sur le « Serveur Web (IIS) » et choisir « Ajouter des services de rôle » (Add Roles).
- Ouvrir « Performance » et sélectionner le rôle à installer, soit « Compression du contenu dynamique » (Dynamic Content Compression). Cliquer « suivant ».

- Confirmer l’installation en cliquant sur « Installer ».
- Rôle qu’il faut ensuite activé dans le gestionnaire IIS :





![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web! AbuseIPDB
AbuseIPDB