- · Niveau : INTERMÉDIAIRE
- · Compatibilité : Netscape 4+ IE 4+
Dans cette série de tutoriels, nous verrons comment manipuler l’objet "form" pour accéder aux formulaires d’une page Web. Comment utiliser les méthodes et capturer les événements pour lire et modifier les propriétés des éléments. Nous verrons en détail chaque champ de saisie avec des exemples en contexte de formulaires dynamiques, de validations spécifiques et le code complet de la dernière version de la fonction universelle twValide 2.0.
L’architecture
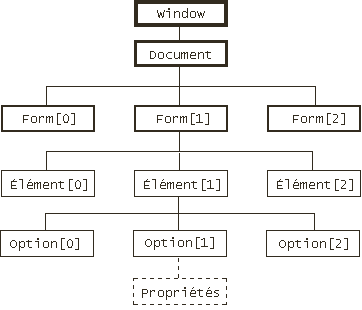
L’objet "form" est un des principaux objets d’un document qui contient tous les formulaires d’une page Web. La structure est composée de plusieurs tableaux ou "array" qui vont des formulaires aux options en passant par les éléments. Noter que l’index commence à 0. Les éléments d’un formulaire sont les champs de saisie comme un champ texte ou encore les boutons de sélection et boîte à cocher communément appelés "radio button" et "checkbox". Les options, dernier tableau au bout de cette structure, sont une propriété spécifique de l’élément "liste de sélection". Pour bien représenter cette structure, j’ai fait l’organigramme suivant qui montre trois formulaires dans un même document. En suivant le deuxième formulaire (index 1), on voit trois éléments dont le deuxième (index 1) est une "liste de sélection" avec trois options.
 |
Voici donc comment accéder à chaque niveau de cette structure:
document.form[1].élément[1].option[1].propriété
Accès par la propriété "name"
Bien que vous ayez un accès direct via l’index de chaque formulaire ou éléments vous pouvez aussi, et c’est généralement le cas, utiliser l’attribut "name". Pour utiliser cette technique, vous devez spécifier la propriété "name" lors de la déclaration du formulaire et des éléments, <form name="monForm"...> pour un formulaire ou <input name="monElement"...>. Une fois votre formulaire bien identifié, vous n’avez pas à localiser sa position dans le tableau mais simplement à donner son nom.
document.monForm.monElement.propriété
Passer un formulaire et ses éléments à une fonction
Quand un formulaire ou un élément du formulaire contient une capture d’événement qui appelle une fonction, un paramètre réservé permet de passer l’objet qui fait la capture ou l’atribut "event handler". De cette manière, vos codes seront plus clairs et surtout portables. Ce mot réservé est this.
Voici plusieurs exemples.
<form name="monForm" onSubmit="fonction(this)">
Envoie le formulaire au complet, éléments, propriétés, valeurs... à la fonction. Noter qu’il n’est pas nécessaire de spécifier "form" ici car l’objet qui l’utilise est lui même le formulaire.
<input type="button" value="test" onClick="fonction(this.form)">
Envoie aussi le formulaire au complet à la fonction mais cette foi il faut préciser "form" pour indiquer au javascript d’envoyer non seulement le bouton mais le formulaire au complet.
<input name="prenom" type="text" onChange="fonction(this)">
Envoie seulement l’élément "prenom" à la fonction.
Cette dernière équivaut à faire:
<input name="prenom" type="text" onChange="fonction(document.monForm.prenom)">
De telle sorte que vous pouvez envoyer une propriété spécifique de l’élément
<input name="prenom" type="text" onChange="fonction(this.value)">
Récupéré dans une fonction, le paramètre représente en tout point un formulaire, un élément ou une propriété. C’est-à-dire que la variable qui récupère le paramètre se transformera en tableau s’il s’agit d’un formulaire, en chaîne de caractère s’il s’agit d’une valeur etc.
Exemple: Passer le formulaire par le formulaire
<script type="text/javascript" language="javascript">
<!--
function affiche_prenom(nForm) {
alert(nForm.prenom.value);
}
-->
</script>
<form name="monForm" onSubmit="affiche_prenom(this)">
<input name="prenom" type="text">
<input type="button" name="affiche" value="Afficher">
</form>
Exemple: Passer le formulaire par un élément
<script type="text/javascript" language="javascript">
<!--
function affiche_prenom(nForm) {
alert(nForm.prenom.value);
}
-->
</script>
<form name="monForm">
<input name="prenom" type="text">
<input type="button" name="affiche" value="Afficher" onClick="affiche_prenom(this.form)">
</form>
Exemple: Passer un élément par un élément
<script type="text/javascript" language="javascript">
<!--
function affiche_prenom(nElement) {
alert(nElement.value);
}
-->
</script>
<form name="monForm">
<input name="prenom" type="text" onChange="affiche_prenom(this)">
</form>
Exemple: Passer la propriété d’un élément par un élément
<script type="text/javascript" language="javascript">
<!--
function affiche_prenom(nValeur) {
alert(nValeur);
}
-->
</script>
<form name="monForm">
<input name="prenom" type="text" onChange="affiche_prenom(this.value)">
</form>
Le tableau ou "array" "form" et des éléments.
Puisque les formulaires et les éléments sont dans des tableaux, il est possible d’afficher tous les éléments formulaire d’un document sans même les connaître. Il suffit de savoir que la propriété "length" de l’objet from retourne le nombre de formulaires dans le document et que la propriété "length" de l’objet éléments du formulaire retourne le nombre d’éléments d’un formulaire. Avec cette valeur, vous pouvez faire une simple boucle qui affiche la propriété name de chaque formulaire et de chaque élément.
<script type="text/javascript" language="javascript">
<!--
Affiche_forms()
function Affiche_forms() {
// Fonction qui affiche le nom de tous les formulaires
// et de tous les les éléments d’un document HTML
// Boucle tous les formulaire
for (var i = 0; i < document.forms.length; i++) {
// Affiche le nom ou la propriété name du formulaire i
document.write(document.forms[i].name+"<br />");
// Boucle tous les éléments du formulaire i
for (var l = 0; l < document.forms[i].elements.length; l++) {
// Affiche le nom ou la propriété name de l’élément l
document.write("- "+document.forms[i].elements[l].name+"<br />");
}
}
}
// -->
</script>
Noter que l’objet "forms" prend un "s" ainsi que l’objet "elements".






![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web! AbuseIPDB
AbuseIPDB