- · Niveau : INTERMÉDIAIRE
- · Compatibilité : Flash 5 / MX
- · Fichier à télécharger
Un formulaire de saisie permet à votre animation d’interagir avec l’usager en temps réel. Il peut saisir un mot pour l’intégrer au Flash, son nom par exemple, ou encore saisir et valider la réponse à une question. Mais Il peut aussi être envoyé pas courriel ou même questionner une base de données (avec applications et moteurs externes). Bien que Flash ne puisse véritablement envoyer un courriel ou questionner une base de données, il peut fort bien s’accabler d’une grande part de travail en manipulant et validant les valeurs saisies avant de les acheminer sous forme de chaîne de caractères vers un moteur externe, comme un logiciel de courrier électronique ou encore un script serveur ASP.
- Envoyer un formulaire Flash avec la méthode Mailto
- Envoyer un formulaire Flash avec twFlashForm (asp/php)
Introduction
Un formulaire est toujours composé de variables dynamiques de saisie et de boutons d’action pour traiter le formulaire. La forme la plus simple, doit avoir par exemple, un champ de saisie et un bouton. L’exemple suivant est un MovieClip déroulant qui contient une variable dynamique. Une boîte de saisie demande et capture le nom de l’usager. Puis le bouton change le texte déroulant par un nouveau qui contient le non de l’usager.
Les boutons sont de simple "symbole bouton" auquel une action est attachée (on release). Une boîte de saisie, c’est du texte dynamique avec la particularité d’être éditable. Le contenu de ce champ texte devient une variable normale qu’on peut utiliser dans les autres MovieClips. On voit bien dans l’exemple, deux types de texte dynamique, soit la boîte de saisie et le texte défilant. Noter qu’il n’y a pas d’objet "liste de sélection" ou "case à cocher" etc. Vous devez créer vos propres MovieClip pour simuler ce type d’objet. Utiliser les "SmartCLip" des Trucsweb ou les "Composantes" de Flash MX.
La boîte de saisie :
- Sélectionner l’outil "texte" et faite glisser la souris sur la scène pour ajuster approximativement les dimensions de la boîte de saisie. Vous pouvez à tout moment revenir sélectionner la boîte de saisie avec l’outil "texte" afin de la redimensionner (petit carré en bas à droite de la boîte).
Version Flash MX

Version Flash 5

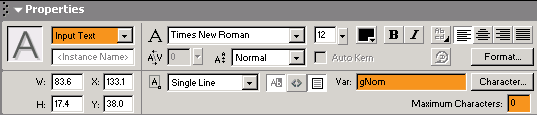
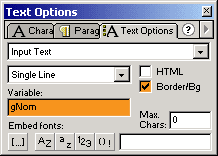
- Ouvrez la palette "Options texte" (flash 5) ou la fenêtre "Propriétés" (Flash MX). Il y a, tout en haut de l’onglet ou à droite, une liste de sélection avec trois choix. Sélectionnez "Texte de saisie" ou "Input Text".
- Texte statique (static text) : Permet du texte qui ne peut être modifié durant l’exécution de l’animation
- Texte dynamique (dynamic text) : Ne permet pas la saisie mais peut-être modifié lors de l’exécution.
- Texte de saisie (input text) : Permet la saisie et peut-être modifié lors de l’exécution.
La deuxième liste de sélection permet de spécifier si la saisie peut se faire sur une ou plusieurs lignes. Le champ "variable" est LE PLUS IMPORTANT, pour Flash MX c’est "var.". Vous devez ici donner un nom à votre boîte de saisie ou plutôt à la variable qui contiendra le texte entré. Ce nom doit être unique et significatif car c’est avec ce nom que le texte saisie peut être récupéré. Noter qu’avec Flash MX vous pouvez même donner un nom d’instance à votre texte.
Vous pouvez entrer un nombre maximum de caractères acceptés lors de la saisie dans la boîte "Max chars.".
Les autres propriétés non pas d’impact au niveau de la programmation, le style, l’alignement, position... La case ou bouton HTML indique que le texte devra être interprété comme du HTML. Mais attention un HTML Macromedia très simple. Polices, couleur, hyperliens sans plus, et encore là, la grandeur ou "size" ne correspondent pas du tout au HTML standard. La bordure (border/bg), ou le bouton bordure pour MX, ajoute une couleur de fond et une bordure autour de la boîte de saisie. C’est une façon de faire mais vous pouvez tout aussi bien faire un design de boîte sur un autre calque.
Embed fonts ou bouton "Character" pour MX: Puisque la police ne fait peut être pas partie du jeu de police de caractère de l’usager, vous pouvez indiquer à Flash d’inclure la police dans le .swf (premier bouton ( [...] ). Ça augmente le poids du Flash... Si vous avez un long formulaire, ce poids supplémentaire en vaut peut-être la peine. Sinon, je vous conseil la police _serif spécialement fait pour la compatibilité. Verdana ou arial font aussi l’affaire. Les autres boutons ou sélection (MX) sont : A-Z inclus les lettres majuscules, a-z inclus les lettres minuscules, 123 inclus uniquement les chiffres. Et le bouton ( ()! ) ou "ponctuations" permet d’inclure les caractères de votre choix, à entrer dans la saisie sur la droite. - Entrer donc le nom de variable "input". Par exemple "gNom", et Cocher avec "Bordure".
- Vous pouvez donner du style et aligner le texte (onglets "caractères" et "paragraphe" avec Flash 5).
Voila une belle boîte de saisie!!
Le bouton pour manipuler le texte saisie :
Glisser sur la scène un "symbole bouton". Ouvrer la fenêtre Actions et sélectionner dans le menu + : Basic actions > On Mouse Event.
on (release) {
// Le champ de saisie est sur la scène principale (_root) et se nomme "gNom"
// Donc, si je fais une trace, j’obtiens dans la fenêtre "trace" le
nom entré par l’usager.
trace( _root.gNom)
}
on (release) {
// Autre exemple avec validation. Valide la présence d’un mot
if (_root.gNom <> "" && _root.gNom
<> Null) {
trace( _root.gNom);
} else {
trace( "Veuillez entrer votre nom!");
}
}
Exemple #2
Le principe est toujours le même, le nom de variable peut être utilisé partout dans le Flash (avec la cible vers le bon MovieClip) et même être modifié. Par exemple le Flash suivant modifie la saisie en temps réel. Entrer les lettres " fr " dans la boîte de saisie:.
J’ai fait une boîte de saisie sur le premier "frame" du nom "maSaisie". Et ajouter une image clé sur le deuxième "frame". Ensuite j’ai simplement ajouté ce code sur le "frame" 2. Je valide si la saisie (convertie en minuscule) égale "fr". Si oui je change le contenu de la saisie pour le mot "France" et arrête la validation. Sinon, je retourne au premier "frame".
if (_root.maSaisie.toLowerCase()
== "fr") {
_root.maSaisie = "France";
stop();
} else {
gotoAndPlay(1);
}
Les possibilités son innombrable côté dynamisme et manipulation. Un formulaire de calcul par exemple. Mais voyons maintenant commet envoyer les valeurs de notre formulaire vers un moteur externe. Tout d’abord, l’envoie à l’aide du logiciel de courrier électronique de l’usager





![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](/img/i_shema2.gif)
![[Photo]](http://www.trucsweb.com/img/i_shema1.gif)
 AbuseIPDB
AbuseIPDB