- · Niveau : AVANCÉ
- · Compatibilité : Flash 5 / MX
- · Fichier à télécharger
Nous verrons dans ce tutoriel qu’un movieClip peut envoyer ces variables à un script externe et attendre une réponse de celui-ci. Le script peut par exemple retourner une liste de données, valider un usager, envoyer un courriel, sauvegarder un fichier texte, rechercher dans une base de données, voir transférer des images sur le serveur etc. Venez télécharger gratuitement la composante twFlashForm. Un objet prèt à l’emploi des plus complets, avec scripts ASP et PHP, qui permettent d’envoyer un formulaire à une adresse de courrier électronique.
ATTENTION, vous devez avoir accès à un langage serveur, par exemple le ASP ou le PHP pour utiliser cette technique. Pour le ASP, JMail ou encore cdont doit être installé. Demandez à l’administrateur de votre serveur pour plus de détail quant à l’accessibilité de ces langages de programmation.
loadVariables et loadVariablesNum
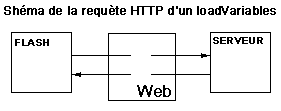
Le secret pour envoyer un formulaire vers un moteur externe est le loadVariables, bien que ce soit aussi possible avec le "getUrl". Avec lui, les variables locales d’un movieClip vont être acheminées vers un script serveur. Que ce soit avec la méthode " GET " ou " POST ", Flash ajoute automatiquement à l’en-tête HTTP toutes les variables du movieClip. Ces variables deviennent des paramètres de l’en-tête HTTP. L’avantage d’utiliser " loadVariables " (ou "loadVars" pour Flash MX) c’est qu’il peut aussi récupérer une ou des variables de "réponse" provenant du script serveur qu’il a appelé.
Les valeurs et variables du formulaire sont assurément les boîtes de saisie (input text) mais aussi toutes variables locales et même les paramètres Clip (clip parameters). Celles-ci sont d’abord manipulées, validées, calculées, et encodées (avec escape) pour préserver les sauts de lignes et les caractères accentués. N’oubliez pas qu’avec la version MX, il faut maintenant spécifier le CodePage :
System.useCodepage = 1;
LES QUATRE RÈGLES :
- Seules les variables locales, c’est-à-dire contenues dans le movieClip du formulaire, seront envoyées. Mais elles le seront toutes sans distinction, même une variable temporaire utilisée dans un calcul. (NOTE: Flash MX, et le nouvel objet loadVars, envoie seulement les variables assignées à l’objet LoadVars() créé.)
- Les variables envoyées le seront toujours sous la forme d’une chaîne de caractères, c’est à dire d’un type "string". Pas de type nombre, ni boléenne et encore moins d’un tableau (array), tant avec la méthode GET que POST. La seule exception c’est un tableau (array) à une dimension, qui sera, oui transformé en chaîne mais dont chaque valeur sera séparée par une virgule. Ex : monTableau=var1,var2,var3,var4.
- Comme de simples variables, TOUS champs texte de saisie ou textes dynamiques doit avoir un nom de variable pour être récupéré côté serveur. Voir l’introduction aux formulaires de saisie Flash.
- Vous devez prévoir la création d’un movieClip de récupération. Celui qui va contenir les variables retournées par le script serveur. Noter qu’avec le loadVariablesNum, elles seront automatiquement retournées au level x spécifié; loadVariablesNum ("script.asp" ,1 ," GET ") utilisera le level1.
NOTE : Juste un petit mot pour dire qu’un en-tête HTTP est tout à fait public et visible de tous (pourvu qu’on s’y donne la peine), sans oublier qu’elle passe par plusieurs serveurs. Si vous avez des informations confidentielles, vous devriez crypter la chaîne et utiliser une clé unique pour le décryptage par le script serveur.
Exemple complet
Créer un nouveau symbole movieClip "Formulaire" et déposer le sur la scène. Après avoir cliqué sur le movieClip pour le sélectionner, ouvrer la fenêtre ActionScript. Puis entrer l’action suivante, qui tournera sans cesse 12 fois seconde. C’est le script global qui permet d’attendre la réponse du script serveur. Noter que plusieurs autres techniques sont aussi possibles.
onClipEvent (load) {
this.Reception.hErr = "";
}
onClipEvent (enterFrame) {
if (this.Reception.hErr <> "") {
if (this.Reception.hErr == "0") {
this.gotoAndPlay ("Merci");
} else {
this.gotoAndPlay ("Erreur");
}
}
}
Architecture et étiquette (label)
Ouvrer le movieClip "Formulaire". Sur le premier calque (layer) ajouter une image clé (keyframe) sur le cadre 1 et donner lui le nom d’étiquette "Formulaire". Ajouter une image clé sur le cadre 10 avec le nom d’étiquette "Attente", le cadre 17 avec l’étiquette "Erreur" et enfin le cadre 24 avec l’étiquette "Merci". Ajouter un stop; sur chaque étiquette. Sur un nouveau calque, ajouter un nouveau movieClip et donner lui le nom d’instance "Reception" sans plus.
 |
- La construction du formulaire se fait sur le cadre 1. Déposer vos champs texte de saisie et autre movieClip (boîte de sélection, boîte à cocher...) ainsi que le bouton "Envoyer". Par exemple la saisie de hNom, hPrenom, hCourriel et tMessage.
On peut avoir dans un formulaire plusieurs boutons, l’un peut faire un calcul, l’autre une validation etc mais il doit y avoir bouton "Envoyer" n’est-ce pas? C’est lui qui envoie le formulaire à l’aide du loadVariables. Dans l’exemple suivant, je prends soins d’encoder manuellement le texte à lignes multiples (je saisie tMessage mais mon script serveur récupère hMessage). Ensuite je fais une validation sommaire du courriel. Un grand nombre de validations et de calculs peuvent être effectués ici avant l’envoi final. Ainsi que la récupération de variables de tout autre movieClip du Flash. Enfin l’envoi avec le loadVariables et la redirection à l’étiquette "Attente".
on (release) {
Le résultat, hMessage, mais aussi tMessage et les textes de saisie dont hCourriel et les autres sont automatiquement envoyés au script twFlashForm.asp. Voir plus bas "Les scripts serveur".
// Encoder manuellement un texte à ligne multiple.
this.hMessage = escape(this.tMessage);
// Validation sommaire du courriel
if(hCourriel.indexOf("@")!=-1 && hCourriel.indexOf(".")!=-1) {
// L’envoi et la récupération dans le movieClip Reception
loadVariables ("http://serveur.com/twFlashForm.asp", "Reception", " GET ");
gotoAndPlay ("Attente");
}
} - Sur le cadre 10 ou l’étiquette "Attente", il y a une animation, comme un préchargement et un stop;. Pendant l’attente rien ne se passe. C’est le script global du movieClip "Formulaire" qui attend l’état de la transaction dans le movieClip Reception.
- C’est à dire que toutes variables de la chaîne, retournée par le script serveur, iront se placer dans le movieClip "Reception". Puisque le movieClip "Reception" est à l’intérieur du movieClip "Formulaire". La récupération sera : this.Reception.hEtat;.
- Une fois le résultat obtenu, c’est à dire hErr dans mon exemple, l’action indiquera de passer à l’étiquette "Merci" ou bien à "Erreur". Donc, mon script serveur retournera hErr=0 si la transaction a bien fonctionné et il retournera hErr=1 si elle a échoué. Le code test en premier si hErr contient bien une valeur. Si oui et si elle = 0, je peux passer à l’étiquette "Merci". Sinon, je passe à l’étiquette "Erreur".
- Sur l’étiquette "Erreur", il y a un stop;, le message d’erreur et un bouton Retour vers l’étiquette "Formulaire". N’oubliez pas de remettre à vide la variable hErr. this.Reception.hErr = "";
- Sur l’étiquette "Merci", il y a un stop;, les remerciements et un bouton Retour vers l’étiquette "Formulaire". N’oubliez pas de remettre à vide la variable hErr. this.Reception.hErr = "";
Les scripts serveur
Côté ASP, PHP... il doit y en avoir plusieurs dont c’est un grand mystère. En gros, le ASP et le PHP sont des langages de programmation installés sur un serveur Web. Ils sont dit "embed script" ou script imbriqué. Imbriqué car ils peuvent être tissés dans un même document avec d’autres langages scripts. Ces langages ne sont pas compilés mais interprétés en temps réel par un moteur. Je ne m’attarderais pas sur les langages serveur, voir pour plus de détail la section ASP ou la section PHP. Je dirais simplement qu’un script serveur peu récupérer une requête HTTP (comme celle envoyée par un " loadVariables ") et retourner une chaîne que Flash interprétera comme une autre requête HTTP (bien que ce n’en soit pas une).
Avec:
loadVariables ("script.asp", "Reception", " GET ");
- RÉCUPÉRATION : Le script "script.asp" récupère les données envoyées par le Flash. Un numéro d’employé par exemple.
// En ASP méthose GET
request.QueryString("noEmpl")
// En ASP méthode POST
request.Form("noEmpl")
// En PHP
$noEmpl;
Attention : Les programmeurs PHP doivent se méfier de la méthode POST. Dans le cas précis où la valeur est ajoutée à une chaîne de caractères. $var = "Bonjour" + $VarDuFlashEnPost; Mieux vaut faire:
$varFlash = $VarDuFlashEnPost;
$var = "Bonjour" + $varFlash; - MANIPULATION : Par exemple, récupérer l’adresse de courrier électronique de l’employé "noEmpl", depuis un fichier XML ou une base de données. Puis lui envoyer un courriel.
- RÉPONSE : Le script peut retourner l’état de l’employé, s’il existe ou non par exemple. Les variables en réponse, sont toujours passées comme une chaîne encodée (Url-encode). C’est-à-dire un nom de variable suivit du symbole égal (=) et de ça valeur. Pour plusieurs variables, utiliser le e commercial ( & ) pour les diviser. Noter qu’il est préférable d’encoder les valeurs.
Ex : var1=xxx&var2=xxx&var3=xxx...
// En ASP
Response.Write "hEtat=" & escape("Actif")
// En PHP
echo "hEtat=" + urlencode("Actif");
La composante twFlashForm
- Téléchargez la composante twFlashForm
lieMoi.txt : Fichier d’informations
twFlashForm.fla : Le fichier source Flash
twFlashForm.php : Le script serveur PHP
twFlashForm.asp : La script serveur ASP avec JMail
twFlashFormCDont.asp : Le script serveur ASP avec cdont - Transférer le script serveur de votre choix sur le serveur. ASP sur un serveur IIS et PHP sur un serveur Unix/Linux.
- Glisser la composante twFlashForm sur la scène de votre Flash.
- Ouvrer la fenêtre Paramètre du clip (clip parameters) ou la fenêtre Propriétés avec Flash MX. Vous devez ajuster les trois variables. Le url du script serveur que vous avez transféré. Votre adresse de courrier électronique, ou celle du receveur. Et le sujet du courriel.
- Vérifier que l’actionScript suivant est bien sur le movieClip twFlashForm.
onClipEvent (load) {
this.Reception.hErr = "";
}
onClipEvent (enterFrame) {
if (this.Reception.hErr <> "") {
if (this.Reception.hErr == "0") {
this.gotoAndPlay ("Merci");
} else {
this.gotoAndPlay ("Erreur");
}
}
}
Voilà, normalement vous n’avez même pas besoin de transférer le .swf sur le serveur. Un simple "test movie" devrait fonctionner à merveille. Un courriel devrait arriver dans votre boîte postale. Ou sinon, le message d’erreur indiquera qu’il y a un problème.
Note sur les erreurs
S’il y a des erreurs côté serveur, par exemple le serveur SMTP est planté, ou le serveur ne supporte pas la version PHP ou pire il ne supporte pas de langages serveur. Rien ne vous indiquera précisément l’erreur. Vous devez pour ce faire tester directement le script serveur sans Flash ou encore utiliser un getUrl au lieu du loadVariables. Le getUrl ouvrira une fenêtre du navigateur lors de la transaction, page qui va contenir plus de détail sur l’erreur.





![[Photo]](https://www.trucsweb.com/documents/images/2024/js-bs-formulaire-fetch.png) Formulaire Bootstrap 5 Ajax avec validation.
Formulaire Bootstrap 5 Ajax avec validation.![[Photo]](https://www.trucsweb.com/documents/images/2023/elephants-Salvador_Dali_1948.jpg) Sécuriser l’accès « bureau à distance » sous IIS
Sécuriser l’accès « bureau à distance » sous IIS![[Photo]](https://www.trucsweb.com/documents/images/2023/trou_noir_galaxie_M87.jpg) L’AI au temps du Far-Web
L’AI au temps du Far-Web![[Photo]](https://www.trucsweb.com/documents/images/2023/gilles-villeneuve-montreal1978.jpg) Sélecteurs JavaScript querySelector() et querySelectorAll()
Sélecteurs JavaScript querySelector() et querySelectorAll()![[Photo]](http://www.trucsweb.com/documents/images/2023/evolution_de_lhomme.jpg) CSS - Animations
CSS - Animations![[Photo]](http://www.trucsweb.com/documents/images/2023/univers-copernic.jpg) Mode de couleurs (Color modes) Bootstrap 5
Mode de couleurs (Color modes) Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/2023/les_burgers_de_papa.jpg) 25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5
25 ans des Trucsweb - Bouton hamburger animé Bootstrap 5![[Photo]](http://www.trucsweb.com/documents/images/logos/l_whatwg.svg) Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C
Living Standard pour HTML de Apple, Google, Mozilla, Microsoft ...et la W3C![[Photo]](http://www.trucsweb.com/documents/images/2022/tim-berners-lee-web-b.jpg) Le nouveau HTML « Living Standard » et le XML
Le nouveau HTML « Living Standard » et le XML![[Photo]](http://www.trucsweb.com/documents/images/2022/v_jacques_dutronc-les_cactus.jpg) Sécuriser un formulaire de contact au Far-Web!
Sécuriser un formulaire de contact au Far-Web!![[Photo]](http://www.trucsweb.com/img/i_shema1.gif)
![[Photo]](http://www.trucsweb.com/img/i_form.gif)
 AbuseIPDB
AbuseIPDB